Этот эффект я увидел на одном сайте, где авторы решили так оригинально бороться с пользователями ад-блокера.
Все записи категории ‘Танцы с CSS’
Убираем подсветку поля при фокусе ввода в Chrome

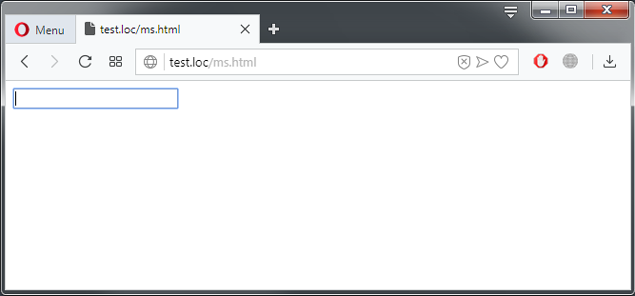
В браузерах на движке chromium (Chrome, Opera) по умолчанию есть «подсветка» поля, получившего фокус ввода. Смотрим как убрать данный стиль.
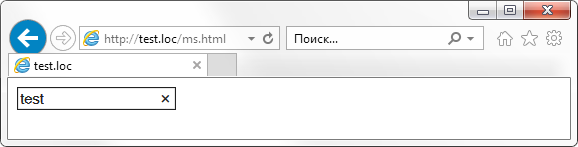
Убираем нативный крестик в поле ввода под IE

Во время ввода в текстовом поле IE появляется «крестик», который позволяет очистить поле в один клик. Иногда стиль, и вообще наличие этого крестика, не соответствуют вашему дизайну или логике работы поля. Разбираемся, как его убрать.
Позиционирование фона с помощью background-position
В CSS, для позиционирования фонового изображения в контейнере, мы используем свойство background-position.
Свойство можно задать отдельно для оси X и Y, кроме того можно задать 2, 3 или 4 параметра.
Кол-во знаков после запятой при генерации css препроцессором sass
В одном из проектов использовался SASS, но оказалось, что у другого разработчика другие настройки SASS. И конечные CSS генерировались с числами другой точности (другое кол-во знаков после запятой).
Меняем оформление input checkbox с помощью CSS

Оформление элементов формы — это старая проблема. Ситуация несомненно улучшается, но финала пока не видно. С появлением псевдо-контейнеров :after и :before стало возможным без дополнительных элементов и скриптов кастомизировать элемент INPUT:CHECKBOX.
|
1 2 |
<input type="checkbox" id="checkbox-id" /> <label for="checkbox-id">Чекбокс как есть</label> |
Пропорциональное заполнение контейнера картинкой
Речь идет о том, чтобы показать изображение внутри контейнера так, чтобы оно заполнило собой весь контейнер, но при этом не изменились пропорции картинки.
Сейчас это актуально в связи с необходимостью поддержки отображения сайта на мобильных устройствах.
Почему не работает стиль :: before или :: after?
Замечательные псевдо-классы, которые позволяют добавить виртуальные контейнеры в начало или конец контейнера. Как они работают и почему могут «не сработать»?
Центровка HTML с помощью абсолютного позиционирования
Классическая задача о позиционировании контейнера относительно центра родительского блока. Я писал уже о некоторых простых способах установить контейнер по центру, но способов много и все время появляются новые. К примеру, можно использовать table-cell контейнеры или flex.
Меняем отступы сетки (gutter-width) в Bootstrap
Дефолтова сетка в bootstrap 3 имеет размер 30 пикс. Понятно, что рабочий макет может содержать произвольные отступы и, если вы хотите использовать преимущества работы с grid от бутстрапа, придется как то их менять и фиксить.