Небольшие векторные элементы очень удобно вставлять как часть CSS кода. Хочу показать пример, как сделать их еще и параметрически зависимыми, при компиляции из LESS.
Читать далее »Все записи категории ‘Танцы с CSS’
Ширина и высота контейнера — независимые параметры, но иногда хотелось бы чтобы связь между ними была, к примеру, для сохранения пропорций контейнера при адаптивной верстке.
Читать далее »
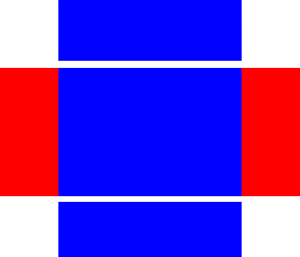
В лендинговой верстке дизайнеры часто прибегают к следующему приему — фон одного или нескольких блоков растягивается на всю ширину документа. При этом максимальная ширина содержимого блоков чаще всего ограничена.
Читать далее »Для удобства пользователя, браузеры применяют специальные стили к выделенному тексту. Данные стили могут нарушать дизайн, смотреться не гармонично в верстке, и потому нужно иметь возможность изменить или убрать данный эффект.
Читать далее »Сайт, где вы найдете конструкторы анимации прогресс баров — loading.io. Я бы сказал налетай, подешевело, но всё абсолютно даром.
Хотелось бы выделить такой перечень css псевдоклассов и приемов работы с ними, который основан на состоянии элемента INPUT.
Этот эффект я увидел на одном сайте, где авторы решили так оригинально бороться с пользователями ад-блокера.

В браузерах на движке chromium (Chrome, Opera) по умолчанию есть «подсветка» поля, получившего фокус ввода. Смотрим как убрать данный стиль.

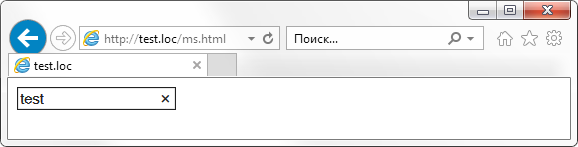
Во время ввода в текстовом поле IE появляется «крестик», который позволяет очистить поле в один клик. Иногда стиль, и вообще наличие этого крестика, не соответствуют вашему дизайну или логике работы поля. Разбираемся, как его убрать.
В CSS, для позиционирования фонового изображения в контейнере, мы используем свойство background-position.
Свойство можно задать отдельно для оси X и Y, кроме того можно задать 2, 3 или 4 параметра.