Модальные окна Bootstrap всем хороши, но имеют одну досадную недоработку — нет вертикальной центровки.
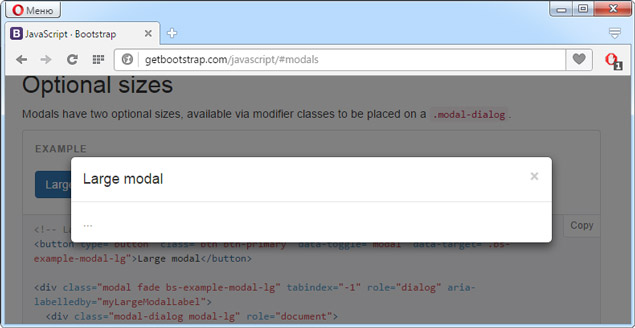
Выглядит это недоразумение вот так:

Давайте поправим стили окна. Будем использовать центровку inline контейнера, а «строку» расширим до высоты окна, используя высоту псевдо-элемента :bofore.
Добавьте следующий CSS код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.modal { text-align: center; } .modal:before { display: inline-block; vertical-align: middle; content: " "; height: 100%; } .modal-dialog { display: inline-block; text-align: left; vertical-align: middle; } |
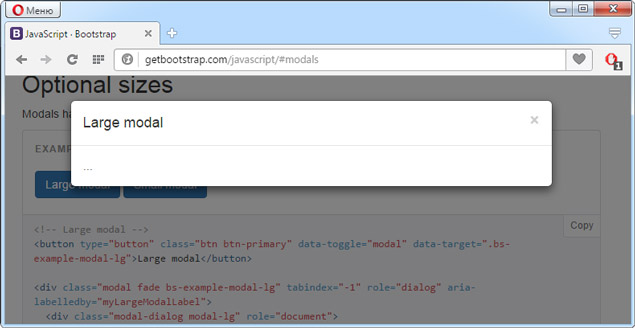
Позиция модального окна изменилась: