Горизонтальная линия HR — независимый HTML элемент — вызывает много вопросов у начинающих. Основная проблема — установка цвета.
Установка стилей color и background-color не приведут к желаемому результату, т.к. hr по-умолчанию — это контейнер нулевой высоты.
Цвет контейнера задаётся стилями границ (border).
Рассмотрим базовый вариант тега и его стили.
HR как есть
|
1 |
<hr /> |
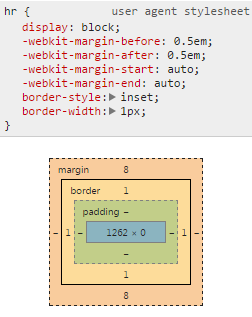
Имеет вот такие стили (они зависят от браузера, я взял то, что выдаёт developer tools в opera).

Никакого намека на цвет. Но мы ясно видим, что высота блока нулевая, и есть границы. Т.е. общая высота hr составляет 2 пикселя.
HR noshade — без полутени
|
1 |
<hr noshade /> |

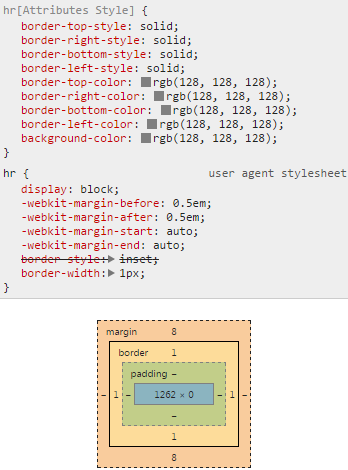
Аттрибут noshade добавляет целую пачку исправлений, которые сводятся к правилу:
|
1 |
border: 1px solid #808080 |
Они убирают эффект тени, когда нижняя граница рисуется светлее.
Установим цвет hr
Как видим, HR это точно такой же блочный контейнер как и многие другие HTML теги. Я бы не стал для настроек цвета использовать цвет границы, как задумано изначально. А сделал бы примерно вот так:
|
1 2 3 4 5 6 7 8 |
hr { /* установим высоту контейнера */ height: 5px; /* границы уберем */ border: 0; /* установим нужный цвет, например, красный */ background-color: rgb(255, 0, 0); } |
Но можно и вот так:
|
1 2 3 4 5 |
hr { /* установим цвет и высоту */ border: 5px solid rgb(255, 0, 0); border-bottom-width: 0; } |