Классическая задача о позиционировании контейнера относительно центра родительского блока. Я писал уже о некоторых простых способах установить контейнер по центру, но способов много и все время появляются новые. К примеру, можно использовать table-cell контейнеры или flex.
В данной статье я расскажу как выполнить центровку с помощью абсолютного позиционирования.
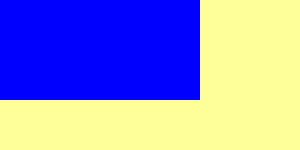
Без центровки
Пусть у нас есть два контейнера — parent и child.

HTML код:
|
1 2 3 4 5 |
<div class="parent"> <div class="child"> </div> </div> |
CSS стили задают размеры и цвет контейнеров, пока ничего интересного.
|
1 2 3 4 5 6 7 8 9 10 |
.parent { width: 300px; height: 150px; background: #ff9; } .child { width: 200px; height: 100px; background: #00f; } |
Центровка
Чтобы использовать абсолютное позиционирование для дочернего контейнера, нужно родительскому для начала задать относительное позиционирование, чтобы смещения вычислялись относительно него.
|
1 2 3 |
.parent-container { position: relative; } |
Затем воспользуемся свойствами top или left, заданные в процентах, чтобы указать смещение дочернего контейнера, опираясь на размеры родителя, и transform: translate(), чтобы сдвинуть дочерний контейнер обратно, опираясь уже на размеры child.
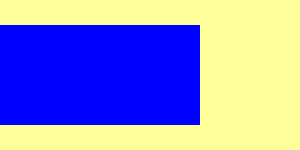
Центровка по вертикали:

Добавим стили в шаблон:
|
1 2 3 4 5 |
<div class="parent parent-container "> <div class="child vertical-centre"> </div> </div> |
|
1 2 3 4 5 6 7 8 |
.vertical-centre { position: absolute; top: 50%; -moz-transform: translate(0%, -50%); -ms-transform: translate(0%, -50%); -webkit-transform: translate(0%, -50%); transform: translate(0%, -50%); } |
Центровка по горизонтали:

|
1 2 3 4 5 |
<div class="parent parent-container "> <div class="child horizontal-centre"> </div> </div> |
Совершенно аналогично центруем блок по горизонтали.
|
1 2 3 4 5 6 7 8 |
.horizontal-centre { left: 50%; position: absolute; -moz-transform: translate(-50%, 0%); -ms-transform: translate(-50%, 0%); -webkit-transform: translate(-50%, 0%); transform: translate(-50%, 0%); } |
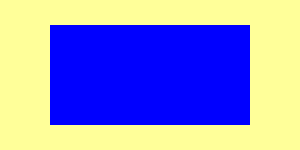
Центруем и по вертикали и по горизонтали:

Если объединить два примера, то получим вот такие стили и шаблон:
|
1 2 3 4 5 |
<div class="parent parent-container "> <div class="child both-centre"> </div> </div> |
|
1 2 3 4 5 6 7 8 9 |
.both-centre { top: 50%; left: 50%; position: absolute; -moz-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } |
«Абсолютная» центровка отлично работает при любых размерах child контейнера, в том числе, если его размеры больше, чем у родительского контейнера. При этом он начинает симметрично выходить за границы: