Занимался пару дней перетряхиванием конфигурации varnish на веб-сервере, решил запротоколировать некоторые моменты, если вдруг понадобится на будущее.
Архив за Май, 2018
Ошибка конфига varnish VCL “Symbol not found: std….”
После std идет название какой либо функции стандартной библиотеки VCL.
Убираем подсветку поля при фокусе ввода в Chrome

В браузерах на движке chromium (Chrome, Opera) по умолчанию есть «подсветка» поля, получившего фокус ввода. Смотрим как убрать данный стиль.
Как изменить длину поля (max length) после создания, сохраняя данные
Друпал не позволяет менять длину текстового поля после создания. Функция field_update_field также нам не поможет — будет сгенерирована соответствующая ошибка, что поле уже содержит данные и изменить его длину нельзя.
Убираем нативный крестик в поле ввода под IE

Во время ввода в текстовом поле IE появляется «крестик», который позволяет очистить поле в один клик. Иногда стиль, и вообще наличие этого крестика, не соответствуют вашему дизайну или логике работы поля. Разбираемся, как его убрать.
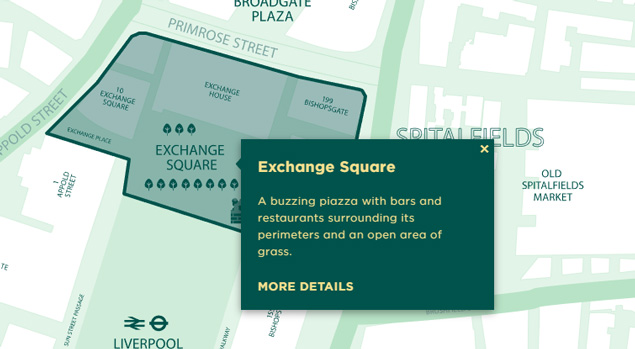
Перетачиваем popup в leaflet для показа его справа

В leaflet для элемента tooltip реализовано свойство direction, в вот для popup — нет. Возможно, добавят в будущих обновлениях. Но сейчас, если у вас появилась задача кастомизации отображения попап-а, то её можно решать по-разному.
Переводим строку в число с плавающей запятой в PHP
Скаляры для PHP все на одно лицо. Строки или числа, с плавающей запятой или без. PHP не заморачивается. Ему не нужны строгие рамки типов скаляра.
Платить за эту вольность приходится довольно скоро. Начнем с того, что PHP знает два оператора сложения, в контексте которых он по разному понимает скаляры.
Позиционирование фона с помощью background-position
В CSS, для позиционирования фонового изображения в контейнере, мы используем свойство background-position.
Свойство можно задать отдельно для оси X и Y, кроме того можно задать 2, 3 или 4 параметра.
Карта сокровищ XXIII

Очертания озера и замок намекают нам, что клад предстоит искать к северу от Скалицы. По дороге от разграбленной деревни придется добраться почти до самой северной границы игровой карты.
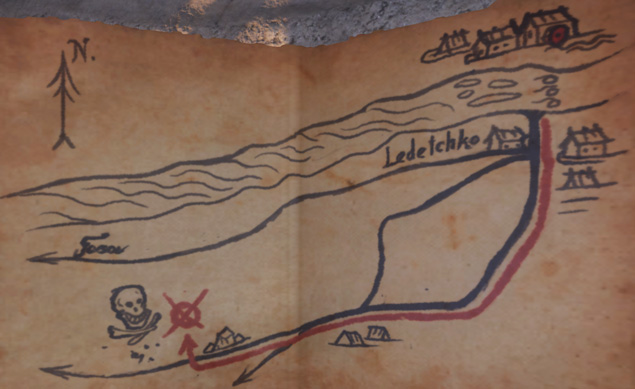
Карта сокровищ X

Сокровища в захоронении к юго-западу от Ледечко ждут, пока вы их найдете и используете более достойно, чем они просто сгниют в могиле.