
Оформление элементов формы — это старая проблема. Ситуация несомненно улучшается, но финала пока не видно. С появлением псевдо-контейнеров :after и :before стало возможным без дополнительных элементов и скриптов кастомизировать элемент INPUT:CHECKBOX.
|
1 2 |
<input type="checkbox" id="checkbox-id" /> <label for="checkbox-id">Чекбокс как есть</label> |
В разных браузерах этот элемент будет выглядеть по разному. Chrome, Opera, IE, Yandex и прочие — будут по мере сил и фантазии разработчиков выводить checkbox с собственным оформлением.

Квадрат и галочку нельзя изменить стандартными стилями вроде:
|
1 2 3 4 5 6 |
// это работать не будет input[type="checkbox"] { border: 1px solid #f00; background: #f00; border-radius: 5; } |
Поэтому стоит задача полностью заменить вывод стандартного элемента на свой, и мы сделаем это, используя только CSS.
План действий такой:
- Скрываем вывод чек-бокса;
- Формируем нужный внешний вид чекбокса в псевдо — элементе label:before;
- Дополнительные стили формируют внешний вид текущего статуса.
Важно, чтобы элемент Label был связан с чекбокс (через параметр for), тогда нажатие на метку передаётся на связанный элемент, и все работает как нужно без дополнительных скриптов.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
/* прячем input checkbox */ input[type="checkbox"] { display: none; } /* стили для метки */ label { color: #000; cursor: default; font-weight: normal; line-height: 30px; padding: 10px 0; vertical-align: middle; } /* формируем внешний вид чекбокса в псевдоэлементе before */ label:before { content: " "; color: #000; display: inline-block; font: 20px/30px Arial; margin-right: 15px; position: relative; text-align: center; text-indent: 0px; width: 30px; height: 30px; background: #FFF; border: 1px solid #e3e3e3; border-image: initial; vertical-align: middle; } /* вариации внешнего вида в зав-ти от статуса checkbox */ /* checked */ input:checked + label:before { content: "x"; } /* disabled */ input:disabled + label:before { background: #eee; color: #aaa; } |
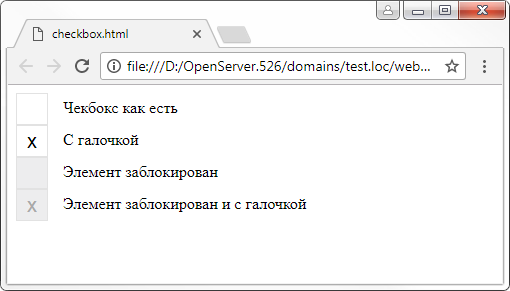
Теперь внешний вид становится везде одинаковым и выглядит вот так:

Как видите для вывода галочки я использовал просто символ «x» из шрифта Arial. Далее вы можете сами решать как выглядит контейнер и галочка.
Я к примеру использую шрифт awesome, в котором есть литера галочки.
Вот тот же CSS с использованием FontAwesome:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
input[type="checkbox"] { display: none; } label { color: #000; cursor: default; font-weight: normal; line-height: 30px; padding: 10px 0; vertical-align: middle; } label:before { content: " "; color: #000; display: inline-block; /* шрифт Awesome*/ font: 20px/30px FontAwesome; margin-right: 15px; position: relative; text-align: center; text-indent: 0px; width: 30px; height: 30px; background: #FFF; border: 1px solid #e3e3e3; border-image: initial; vertical-align: middle; } input:checked + label:before { /* глифон - галочка */ content: "\f00c"; } input:disabled + label:before { background: #eee; color: #aaa; } |
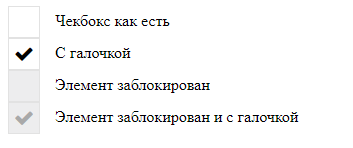
Так выглядит checkbox с галочкой из набора иконок Awesome.



Спасибо, классный способ, простой и рабочий
Не хрена не работает!, работает только если рядом вставить стандартный без стилей и нажимать на стандартный и будет сразу так только не поверх а где-то рядом
Когда ничего не получается, прочитайте наконец-то инструкцию.
У меня тоже не работало. Просто нужно Label писать под input.
Чекбокс как есть
Подскажите, как сделать так, чтобы менялся цвет текста в чекбоксе при положении checked
Если у вас работает связка input:checked + label:before, то в ней задайте необходимый цвет шрифта: color: #ВАШЦВЕТ;
Все работает, но что делать если мне нужно поставить две такие кнопки и когда я нажимаю на вторую, то активируется из-за этого первая?
Обычно для элементов формы используют какие то wrapper-ы, т.е. контейнеры-обертки. Вы, видимо, это не практикуете. :) Попробуйте поместить каждый input с label, например внутрь div.
2 часа ничего не работало, пока не увидел ошибки в названии своего класса. Автору респект!