PHP обладает целым арсеналом работы со строками. Сделать буквы заглавными или наоборот перевести в строчные — нет ничего проще.
Все записи категории ‘Программирование’
Вставляем объект views в нужное место шаблона средствами PHP
Мощный, всепоглощающий, великий и ужасный модуль VIEWS. Очень коварный, он толкает программиста с пути «только хардкор» и разработки на PHP на скользкую дорожку программирования без программирования. :)
Попробую показать работу с модулем VIEWS, что называется из кода. Здесь показаны примеры с использованием версии модуля Views 7.x — 3.14.
Что использовать вместо mysql_escape_string() в Drupal 7?
Начиная с версии PHP 4.3.0, функция mysql_escape_string() считается устаревшей. PHP будет выдавать соответствующее предупреждение.
Deprecated function: mysql_escape_string(): This function is deprecated; use mysql_real_escape_string() instead.
Т.е. рекомендуется использовать вместо неё — mysql_real_escape_string(). Но та в свою очередь также устарела, начиная с версии PHP 5.5.
Отключаем вывод itok в url картинок Drupal
В Drupal 7 возможность создания миниатюр картинок (т.н. стилей), включена в ядро. Разработчиков, видимо, заботило преодоление кеширования, и они добавляют к адресу миниатюры хеш-токен — itok.
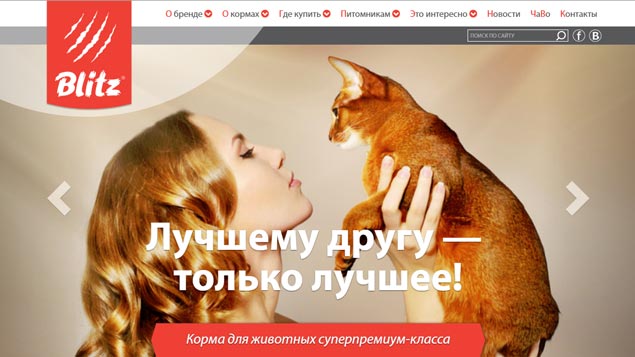
Брендовый сайт премиум корма марки Blitz

Этот проект на WordPress мне достался на доработку. Я не часто занимаюсь сайтами на WP, есть тому причины, но рынок диктует свои правила. Огромное число проектов делается на WP, а у меня есть опыт работы с движком.
Поиск и замена терминов. Пример реализации.
Задача поиска и замены каких либо терминов в тексте кажется на первый взгляд довольно простой в PHP. Есть очень мощные инструменты вроде str_replace, а также поиск и замена с помощью регулярных выражений, например, preg_replace и preg_replace_callback.
Суперкомпьютеры

Размышления о мощных компьютерах возникли на почве прочтения статьи о намерениях Китая к 2020 году построить вычислительную систему с вычислительной мощностью не менее 1 эксафлопс.
Пишем карту сайта под Drupal 7
Нужна ли HTML карта сайта или нет — это науке не известно. Как минимум она нужна SEO — специалистам. :)
В простейшем случае, карта сайта — это портянка урлов всех публикаций, т.н. плоский список. Иерархическая карта (в виде дерева) обычно базирует свою структуру на каком-либо меню сайта. Для того и другого случая можно взять готовые модули.
А я расскажу как написать свой модуль карты сайта.
Устанавливаем, настраиваем, русифицируем WP-POLLs плагин для пользовательских голосований в WP
В репозитории плагинов WordPress вы найдете много готовых плагинов, которые позволят вам проводить опросы/голосования на сайте. Почему стоит выбрать WP-polls?
Плагин прост, функционален и переведен на многие языки. То на сколько он оказался востребован и полезен говорит статистика — плагин имеет рейтинг «100.000+ активных установок».
Настраиваем ЧПУ ссылки пейджера в Drupal 7
Занимаюсь решением ряда SEO задач для сайта на Drupal. Одна из них связана с урлами, генерируемыми пейджером.