
Проект был практически уже готов к спуску на воду, когда я подключился к работе. Допиливать пришлось много, так как хотелки и пожелания заказчика сыпались как из рога изобилия.

Проект был практически уже готов к спуску на воду, когда я подключился к работе. Допиливать пришлось много, так как хотелки и пожелания заказчика сыпались как из рога изобилия.

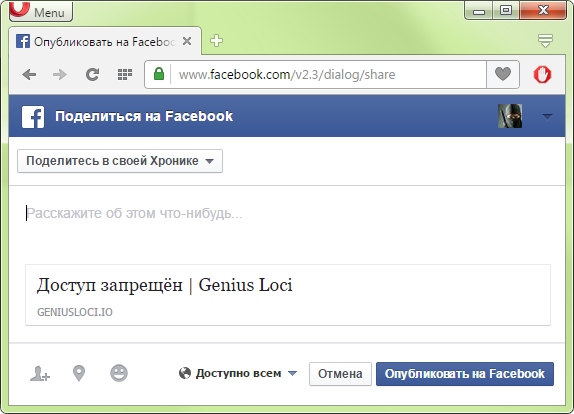
Вот так это может выглядеть. Вы пытаетесь поделиться ссылкой — а фейсбук говорит, мол, доступ запрещен.

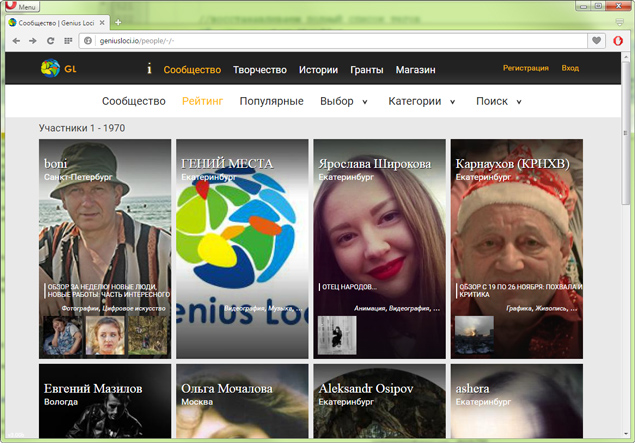
На проекте есть собственный рейтинг участников сообщества. Как он работает и от чего зависит — немного расскажу в этой статье.
Есть один феномен, связанный с внутренней сортировкой в mySQL, которая служит для реализации функционала DISTINCT (выбора уникальных значений). Если вы пытаетесь сортировать по столбцу присоединенной таблицы, отсутствующему в результатах запроса, то сортировка ORDER BY не будет работать так, как вы ожидаете.

Обновленный Гений довольно долго и трудно готовился. О всех изменениях можно почитать в новостном дайджесте на сайте. Поздравляю коллег с запуском!
Мне же интересно поделиться решениями и задачами для сайта от лица программиста.
Если вы думаете, что ставить плагины Facebook на свой сайт трудно, и это удел программистов, то вы ошибаетесь. Хотя, т.к. я программист, то могу ошибаться :)
Pull-down — выпадающим меню, работающим на javascript, никого не удивить. Мне не нравится, что оно закрывается мгновенно, как курсор мыши выходит за край выпавшей секции. Немного промахнешься (особенно это часто случается с последними пунктами), и меню нужно открывать вновь.

Играть вне гильдии — скучно и не практично.
Гильдия предоставляет много «плюшек» игроку, но только если участники гильдии активны, а не мертвые души. Вот некоторые из них : помощь членам гильдии, рейды, квесты и конечно же — общение (у гильдии свой отдельный чат).
Хакеры ищут разные пути взлома ваших сайтов. В большистве случаев, если только сайт не представляет какой то коммерческой ценности, это резвятся детишки, пытаясь сомоутвердиться.
В CSS такого селектора нет, в вот jQuery предоставляет.