
В браузерах на движке chromium (Chrome, Opera) по умолчанию есть «подсветка» поля, получившего фокус ввода. Смотрим как убрать данный стиль.
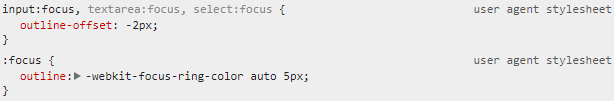
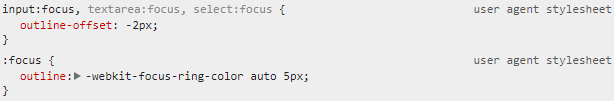
Давайте посмотрим специфические стили браузера для случая :focus. Вот что показывают developer tools:

Видно, что рамка подсветки создаётся стилем outline.
Добавим собственный стиль, чтобы переписать установленные браузером:
|
|
input:focus { outline: none; } |
Написать комментарий
Данная запись опубликована в 18.05.2018 13:30 и размещена в рубрике Танцы с CSS.
Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Май 2, 2021 г.

В третей версии бутстрапа используется выравнивание элементов сетки col-* с помощью свойства float: left;. Пока элементы в сетке имеют одинаковую высоту, ...
Читать
Октябрь 24, 2018 г.
Хотелось бы выделить такой перечень css псевдоклассов и приемов работы с ними, который основан на состоянии элемента INPUT.
:checked псевдокласс
Позволяет писать стили для радио/чек - боксов, которые выделены (checked) в текущий момент.
[crayon-6871557cb648d071127420/] ...
Читать