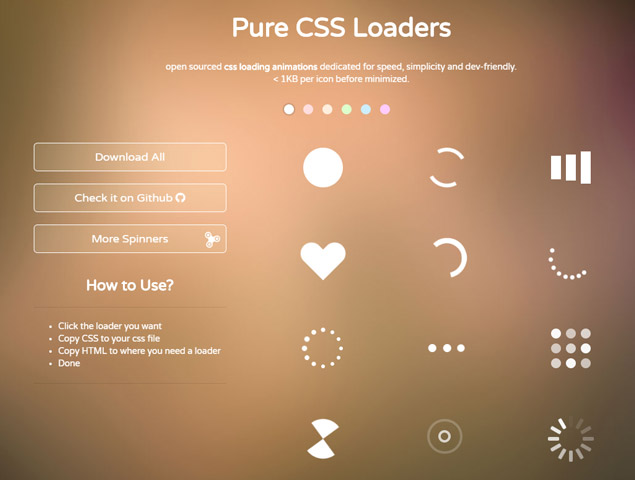
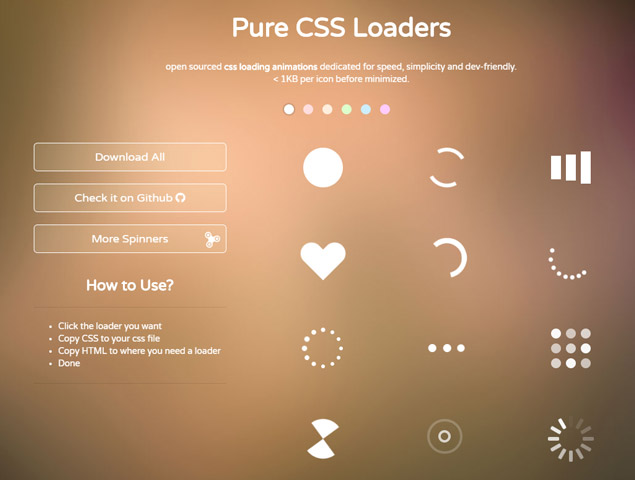
Сайт, где вы найдете конструкторы анимации прогресс баров — loading.io. Я бы сказал налетай, подешевело, но всё абсолютно даром.
Основная особенность в том, что все анимашки выполнены на чистом CSS, без использования изображений. Для создания анимационного эффекта используются возможности каскадных стилей, вроде тех что я описывал вот тут.

Авторы обеспечили совместимость стилей со всеми нормальными браузерами и IE версии >= 10. Если ваш заказчик не страдает некрофилией (типа поддержки IE 6,7), то стоит взять данный сервис на вооружение.
Написать комментарий
Данная запись опубликована в 11.01.2019 23:14 и размещена в рубрике Танцы с CSS.
Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Апрель 7, 2017 г.

Среди простых, но эффектных способов оживить картинки на сайте есть следующий визуальный эффект, для которого нужны лишь CSS3 стили. Назовем его - "игра ...
Читать
Март 29, 2016 г.
Для центровки блока средствами CSS оперируют его внешними отступами.
К примеру, такой CSS код будет центрировать контейнер DIV внутри родительского.
[crayon-6872038e21471730334881/]
Ключевым является значение auto для левого и правого отступов. ...
Читать