
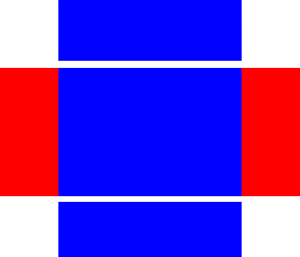
В лендинговой верстке дизайнеры часто прибегают к следующему приему — фон одного или нескольких блоков растягивается на всю ширину документа. При этом максимальная ширина содержимого блоков чаще всего ограничена.
Если шаблон изначально верстается с учетом таких особенностей шаблона, то максимальная ширина контентной области ограничивается внутри каждого wrapper-контейнера. Каждый отдельный горизонтальный блок при этом имеет ширину равную 100% ширины документа.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="wrapper" id="section1"> <div class="content"> ... </div> </div> <div class="wrapper" id="section2"> <div class="content"> ... </div> </div> ... <div class="wrapper" id="sectionN"> <div class="content"> ... </div> </div> <style> .wrapper { width: 100%; } .content { max-width: 1000px; margin: 0 auto; } </style> |
Такая верстка позволит определить настройки фона индивидуально для каждого контейнера, задавая стили для выбранной секции.
Если же изначально использовался общий wrapper с ограничением ширины, а разбивка на отдельные контейнеры трудоёмка (влечет за собой рефакторинг большого числа шаблонов), то есть имеет структуру подобную следующей:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="wrapper"> <div id="section1"> <div class="content"> ... </div> </div> <div id="section2"> <div class="content"> ... </div> </div> ... <div id="sectionN"> <div class="content"> ... </div> </div> </div> <style> .wrapper { max-width: 1000px; margin: 0 auto; } </style> |
То растянуть фон на всю ширину документа для выбранной секции можно используя следующую технику (добавляем в CSS):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
#sectionN { position: relative; } #sectionN:before { position: absolute; top: 0; bottom: 0; left: 0; right: 0; content: ""; // укажите параметры вашего фона background: url(...) top center repeat; // продляем фон за границы контейнера padding-right: 9999px; margin-right: -9999px; padding-left: 9999px; margin-left: -9999px; } #sectionN .content { position: relative; } body { // чтобы избежать появления горизонтального scrollbar overflow-x: hidden; } |
Я использовал псевдо-контейнер, но это может быть и специальный слой в верстке. Смысл в том, что он повторяет размеры секции, но по краям выходит за границы на 9999 пикс, заливая фоном всю горизонталь.