Правильно будет сказать, что свойство не работает так как ожидается. Оказывается, что часть контейнера с установленной высотой 100vh, может быть перекрыта нижней панелью браузера. Разберемся как решается данная проблема.
Читать далее »Все записи категории ‘Танцы с CSS’
Переносы элементов сетки bootstrap разной высоты (фикс для версии 3.x)
В третей версии бутстрапа используется выравнивание элементов сетки col-* с помощью свойства float: left;. Пока элементы в сетке имеют одинаковую высоту, то никаких проблем с переносами нет.

Битые картинки vs CSS

Перефразируя устойчивое выражение: broken image happens. И раз уж они все равно могут появиться на вашем сайте, то с ними нужно что то делать, т.е. как минимум иметь механизм управления их внешним видом, вместо стандартного поведения браузера.
Читать далее »SVG to CSS конвертер
Небольшая тулза по конвертации SVG картинок в CSS backgroung-image код.
Читать далее »Вставка переменной в инлайновое изображение в LESS
Небольшие векторные элементы очень удобно вставлять как часть CSS кода. Хочу показать пример, как сделать их еще и параметрически зависимыми, при компиляции из LESS.
Читать далее »CSS высота равна ширине
Ширина и высота контейнера — независимые параметры, но иногда хотелось бы чтобы связь между ними была, к примеру, для сохранения пропорций контейнера при адаптивной верстке.
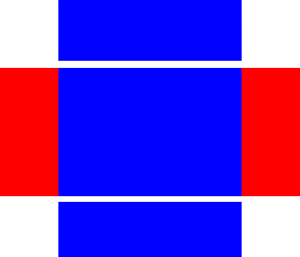
Читать далее »Верстка слоя-подкладки во всю ширину viewport

В лендинговой верстке дизайнеры часто прибегают к следующему приему — фон одного или нескольких блоков растягивается на всю ширину документа. При этом максимальная ширина содержимого блоков чаще всего ограничена.
Читать далее »Скрыть/изменить стили выделения в HTML — псевдокласс css::selection
Для удобства пользователя, браузеры применяют специальные стили к выделенному тексту. Данные стили могут нарушать дизайн, смотреться не гармонично в верстке, и потому нужно иметь возможность изменить или убрать данный эффект.
Читать далее »Прогресс бары, анимация загрузки…
Сайт, где вы найдете конструкторы анимации прогресс баров — loading.io. Я бы сказал налетай, подешевело, но всё абсолютно даром.
Псевдоклассы состояния контейнера input
Хотелось бы выделить такой перечень css псевдоклассов и приемов работы с ними, который основан на состоянии элемента INPUT.