
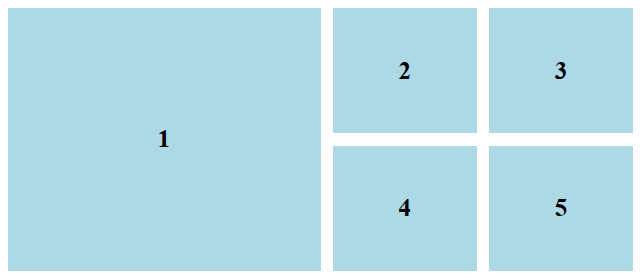
Дизайнеры любят разные компоновки блоков, но не всегда удобно использовать таблицы для верстки, чтобы воплотить дизайн в HTML. Рассмотрим одну из компоновок, которые я называю «один к четырем».
Читать далее »
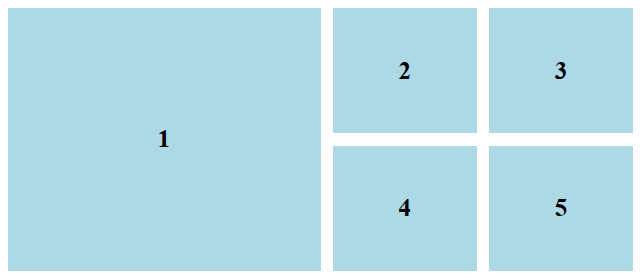
Дизайнеры любят разные компоновки блоков, но не всегда удобно использовать таблицы для верстки, чтобы воплотить дизайн в HTML. Рассмотрим одну из компоновок, которые я называю «один к четырем».
Читать далее »Flex опирается на другие принципы нежели блочные контейнеры, и иной раз не понятно какими свойствами управляется дочерний контейнер во flex родителе.
Читать далее »В общем случае, это может быть и «разрыв столбца», зависит от выбранного направления заполнения flex контейнера (задаётся свойством flex-direction).
Суть проблемы в том, что иногда требуется прекратить заполнение вдоль выбранного направления и начать новую строку (или столбец).
Читать далее »Сложно коротко описать поведение блока, а речь пойдет о sticky позиционировании в css.
Читать далее »Иногда дизайн требует, чтобы все слова заголовка или слогана были с новой строки. Можно добавить <br /> после каждого слова, но можно и обойтись изменениями в CSS.
Читать далее »
VS

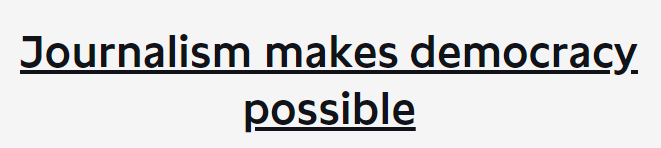
Задача: eсть текст, хочется не просто подчеркнуть (text-decoration: underline), а сделать это красиво.
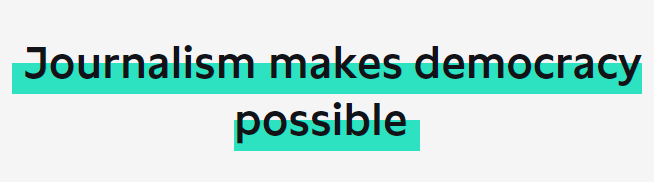
Читать далее »Хорошо известна функция linear-gradient, используемая для background. Нельзя ли её применить для оформления текста?
Читать далее »Да, вновь тема переносов, т.к. я уже писал небольшую статью, но еще раз возвращаюсь к данной теме с некоторыми новыми подробностями. Итак — разрыв слова, перенос текста на новую строку — рассмотрим, какие директивы даёт нам CSS для управления поведением верстки.
Читать далее »По какой то причине firefox не верно отрабатывает свойство background-size: cover для SVG.
Читать далее »Мы рассмотрим здесь как обрезать текст и добавить многоточие средствами CSS. Это еще одна классическая проблема фронт-енда, как не позволить тексту менять геометрию контейнера, если он не влазит целиком.
Читать далее »