
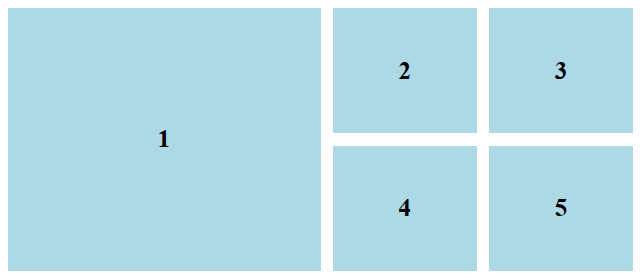
Дизайнеры любят разные компоновки блоков, но не всегда удобно использовать таблицы для верстки, чтобы воплотить дизайн в HTML. Рассмотрим одну из компоновок, которые я называю «один к четырем».
В общем то можно взять и таблицу для вывода такого шаблона. Но часто это не удобно, и хотелось бы иметь однородный список элементов, которые стилями подгоняются под нужный шаблон.
Не редко это связано с тем, что у нас разные требования для мобильной версии и десктопа, и если мы используем таблицу для десктопа, то переверстать её в обычный вертикальный список с помощью CSS под мобилу будет уже не очень приятная задача.
То есть HTML выглядит как то так:
|
1 2 3 4 5 6 7 |
<div class="container"> <div class="item big">1</div> <div class="item small">2</div> <div class="item small">3</div> <div class="item small">4</div> <div class="item small">5</div> </div> |
Кроме компоновки, нам скорее всего нужны будут и отступы между блоками, и тут бы нам использовать магию flex контейнера, где зазоры задаются просто свойством gap.
Но, к сожалению, flex далеко до табличной верстки.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
// немного декорирования // чтобы украсить наш пример .container { max-width: 500px; /* Ограничиваем ширину */ } .item { background: lightblue; align-items: center; justify-content: center; font-size: 20px; font-weight: bold; display: flex; } /* высота элемента и зазоры */ :root { --item-height: 100px; --gap: 10px; } /* собственно верстка */ .item { height: var(--item-height); float: left; } .big { width: 50%; /* Занимает половину ширины */ height: calc(var(--item-height) * 2 + var(--gap)); /* Двойная высота */ } .small { width: calc(25% - var(--gap)); /* Четверть ширины */ margin-left: var(--gap); margin-bottom: var(--gap); } |
Приходится использовать плавающие контейнеры. Что скорее всего потребует в конце этого списка вставить псевдо-контейнер шириной 100% и clear: both свойством.