Что уж там говорить, Drupal грешит нестрогой машрутизацией. К примеру, вы создаёте маршрут /mypage, то Drupal направит к обработчику все запросы вида /mypage/subpage и /mypage/subpage/subpage2 и т.д.
Все записи категории ‘Программирование’
Доводим модуль transliteration в Drupal
Модуль транслитерации помогает нам с переименованием загружаемых файлов. Но мне лично не все нравится в его работе. Например, пробелы он заменяет символом нижнего подчеркивания, а хотелось бы получить «дефис».
Функционал Sites.php в Drupal 6
Для организации мультисайтинга в Drupal 7 можно использовать специальный файл sites.php, содержащий массив перенаправлений. Этот массив задаёт соответствия между запрашиваемыми доменными именами (и др. параметрами http запроса) и конечными папками, содержащими файлы каждого из сайтов.
References WP plugin
![]()
Искал плагин для WordPress, который бы позволил связывать публикации друг с другом. Видно, что не я один искал. :) Пришлось написать свой плагин, разместил его в репозиториии WP.
Добавляем flash (swf) файлы в медиатеку сайта на WordPress
Файлы Adobe Flash с расширением .swf нельзя загрузить в wordpress из коробки. Сделано так не без веских на то оснований. Но если вы осознаёте риски, то я помогу вам настроить WP, чтобы он позволил закачивать и показывать .swf на страницах сайта.
Имя файла по handle в PHP
Всем привычна схема, при которой известно имя файла, и вы совершаете с ним какие то манипуляции. В PHP много функций, которые предоставляют именно такой функционал.
Что делать, когда есть только file handle? Как получить имя открытого файла?
Основы программирования ботов на SikuliX
SikuliX имеет ряд особенностей, о которых я расскажу далее. Этот IDE разработан с целью автоматизации рутины, т.е. для создания роботов, в том числе и для игр.
Среда для разработки игровых ботов бесплатно и с открытым кодом
Многие браузерные и сетевые игры, игры в соц.сетях отличаются скучностью и однообразием «фарма». Игрок ставится перед выбором — «фармить» или заплатить. И так получается не только из-за желания разработчиков заработать.
Определить гео — координаты города
Найти координаты города, точки на карте проще простого. Читать далее »
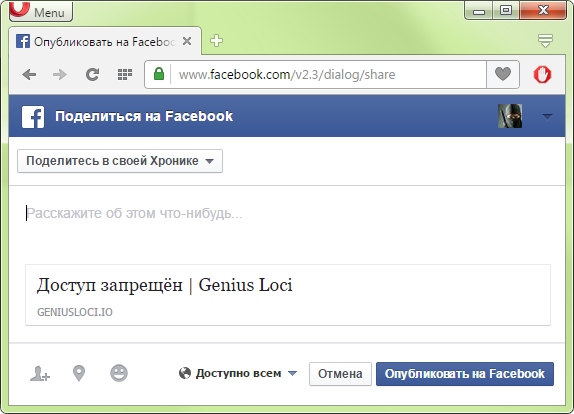
Если в Facebook при попытке поделиться пишет — Доступ запрещен…

Вот так это может выглядеть. Вы пытаетесь поделиться ссылкой — а фейсбук говорит, мол, доступ запрещен.