В комплекте Drupal включает в себя jquery dialog, который можно подключить и использовать для ваших целей на фронт-енд. Эта статья о том, как это быстро сделать и начать собственно использовать в своей теме оформления.
Читать далее »Все записи категории ‘Программирование’
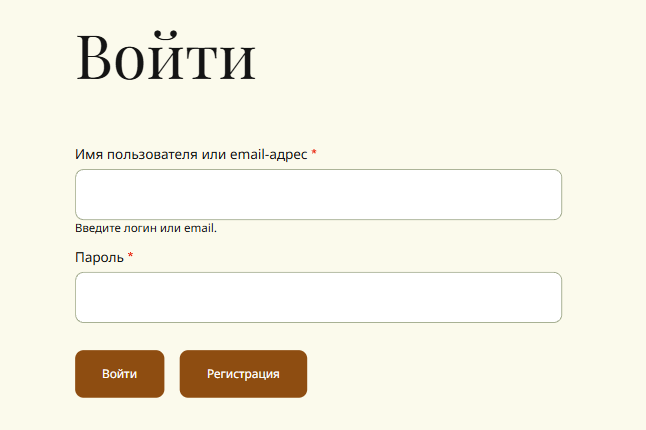
Добавляем кнопку регистрации на форму авторизации

В этой статье мы рассмотрим, как добавить кнопку «Register» в форму авторизации в Drupal, которая будет перенаправлять пользователя на страницу регистрации. Мы добавим кнопку в раздел actions формы и используем правильный подход для создания ссылки через маршруты с помощью сервиса маршрутизации.
Preprocess Media Устарел В Drupal 11.3
В Drupal 11.3 произошла важная, но не сразу заметная смена подхода к theming‑слою: классические процедурные preprocess‑функции вида template_preprocess_* были помечены как устаревшие. Это касается и template_preprocess_media(), который многие годы использовался для подготовки переменных в шаблоне media.html.twig.
Подстановка текущего года в любом Twig-шаблоне
В шаблонах Twig нередко возникает задача подставить текущий год. Чаще всего это требуется в футере — например, чтобы автоматически обновлялась строка авторских прав. Делать это вручную каждый январь смысла нет, а стоит воспользоваться встроенными возможностями Twig.
Читать далее »Как сформировать отдельный хидер или футер для первой страницы в mPDF на примере Drupal
Когда вам нужно создать PDF-документ с использованием библиотеки mPDF, бывает необходимо сделать так, чтобы на первой странице отображался отдельный футер (или хидер), отличающийся от остальных страниц. В этом примере мы рассмотрим, как использовать селектор @page :first для задания различных футеров для первой страницы и всех остальных страниц в вашем документе. Этот подход будет полезен не только для проектов на Drupal, но и для любых других случаев, где используется mPDF.
Формирование одиночного чекбокса в Drupal 7 Webform
В Webform для Drupal 7 нет отдельного типа элемента, который отвечал бы за одиночный чекбокс. Если возникает задача добавить в форму знакомую всем галочку «Согласие на обработку персональных данных», то стандартного решения в виде поля checkbox вы не найдёте.
Читать далее »Проброс переменных из PHP в JS (в Drupal) с использованием js_settings_alter
В этой статье мы рассмотрим, как пробросить данные из PHP в JavaScript в Drupal 11 с использованием js_settings_alter(). Этот метод позволяет изменять или добавлять переменные в объект drupalSettings, который доступен в JavaScript на всех страницах.
Генерируем UUID прямо в шаблоне
Понадобилось мне сгенерировать уникальный код, чтобы привязать уникальные стили к конкретному контейнеру. Функция random в twig чаще всего достаточна для этой цели. Но хотелось пойти немного дальше, и вытащить сервис генерации UUID.
Twig-функция qr_code() в Drupal: простой плагин с использованием Endroid QR Code

Иногда в шаблоне Drupal удобно вывести QR-код прямо по месту — без внешних файлов, без рендеринга через отдельный контроллер и без подключения сторонних сервисов. Например, чтобы вставить ссылку на страницу, код подтверждения, номер заказа или любую короткую строку. Это можно сделать всего несколькими строками, добавив к Twig собственный фильтр |qrcode.
Intellij IDEA консоль не отображает кириллицу
Если у вас кракозяблы и вопросы в ромбиках вместо кириллических символов выводятся в консоль при работе IDEA в Windows, то проблема может иметь разные причины.
Читать далее »