
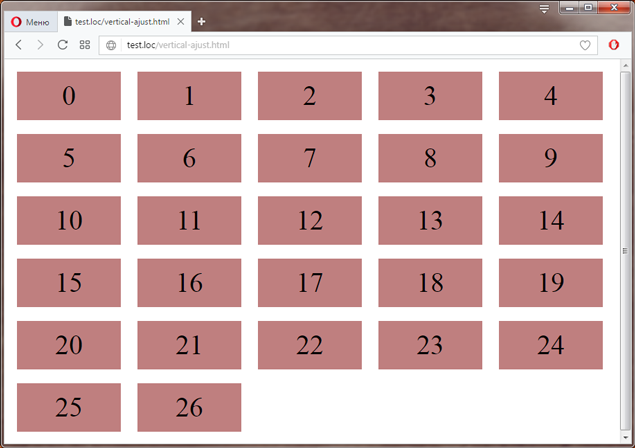
Если вы занимаетесь версткой, то наверное, нередко верстаете элементы списков. Все выглядит красиво, если элементы однородны по ширине-высоте, тогда они выстраиваются примерно так, как выглядит картинка сверху.
Рассмотрим случаи, когда это не так.
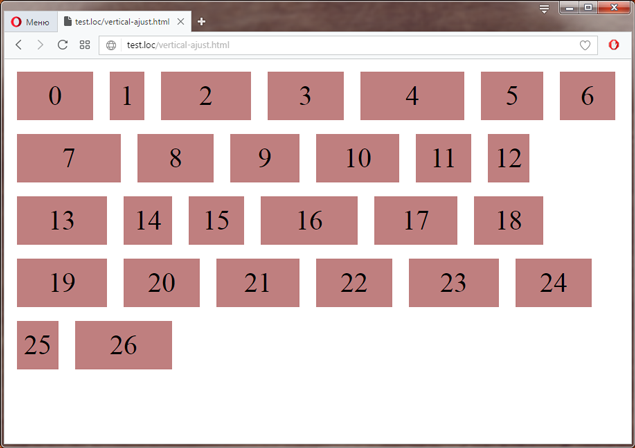
Если у элементов отличается только ширина, то верстка inline-block элементов отлично справляется с таким списком. Блоки прижаты друг к другу и пустоты возникают только с края.

|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="list"> <div class="item"></div> <div class="item"></div> ... <div class="item"></div> </div> <style> .item { display: inline-block; } </style> |
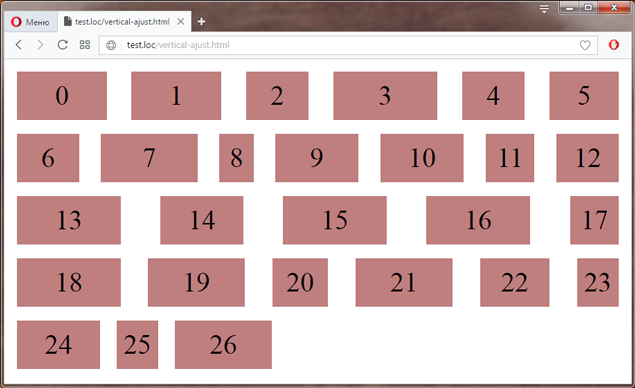
Если неравномерные разрывы справа вас раздражают, то можно применить text-align: justify и получить вот такую картинку:

|
1 2 3 4 5 |
<style> .list { text-align: justify; } </style> |
Уплотнение по вертикали
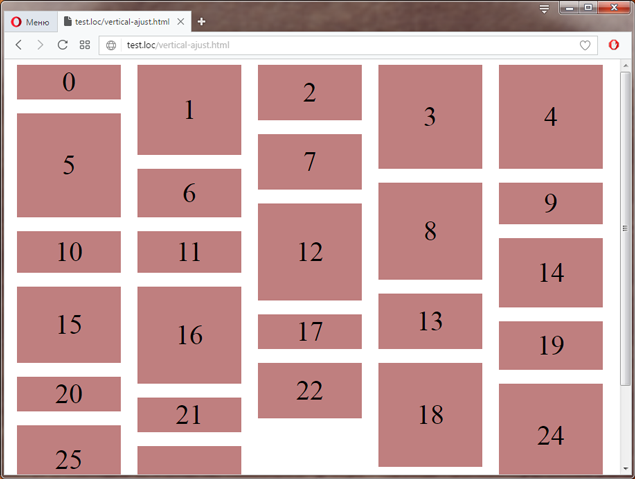
Что делать в случае блоков разной высоты, если мы хотим избежать пустот между ними по вертикали?

HTML документ верстается построчно, потому для плотной вертикальной верстки придется подготовить отдельные контейнеры для каждого столбца и заполнить столбцы элементами списка.
При этом они перестанут быть элементами единого списка.
Потому, при изменении размеров окна, элементы списка будут оставаться в рамках своего контейнера-столбца. Увеличение ширины окна браузера не приведет к образованию новых столбцов и наоборот. Мы получим фиксированное число столбцов.
Постановка задачи
Хотелось бы иметь и единый список, адаптирующийся под ширину окна, и возможность уплотнения по-вертикали, которое также поддерживалось бы в случае изменения ширины окна.
Вертикальный дрифт
Добиться нужного эффекта я решил с помощью js скрипта. Идея в следующем: нужно задавать смещения каждого элемента списка вверх, пересчитывая их при изменении размеров окна браузера.
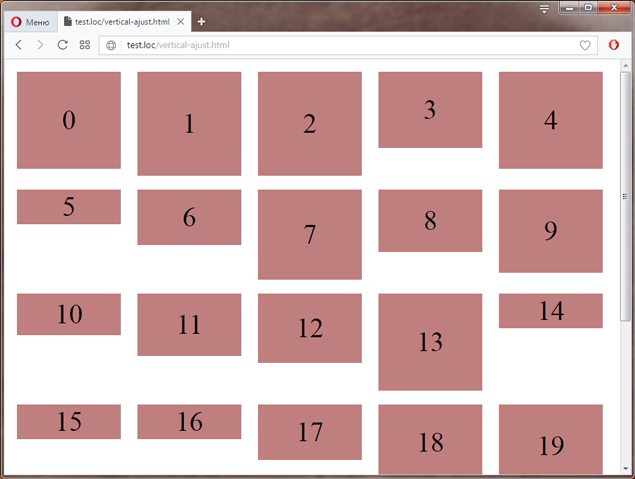
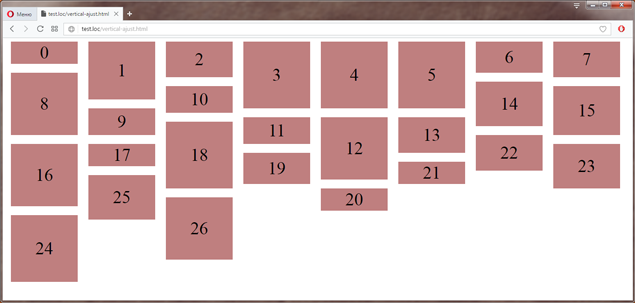
Вот как выглядит список после обработки:

Теперь меняем ширину окна, а скрипт пересчитывает отступы:

Сначала я сделал обычный js скрипт, но потом решил оформить код в виде jQuery плагина. Плагин позволяет работать сразу с несколькими списками в документе.
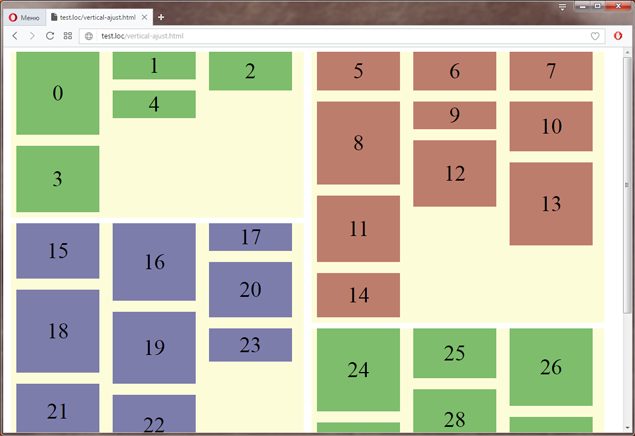
Вот сложный пример работы с 5 списками.

jQuery-vertical-ajust плагин
Код плагина, текст примера и описание работы я выложил на gitHub. Основной момент заключается в следующем:
Элементы списка должны иметь следующие стили — display: inline-block и vertical-align: top.
Чтобы элементы нашего списка начали себя вести соответствующим образом, их нужно инициализировать вызовом функции плагина attach:
|
1 |
$.fn.verticalAjust('attach', 'selector'); |
где selector — это jquery селектор, например:
|
1 2 |
$.fn.verticalAjust('attach', '.item-list-class'); $.fn.verticalAjust('attach', '#list-container > .item-class'); |
Для каждого списка, требуется собственный вызов функции плагина.