Давайте напишем небольшой плагин, который добавляет в термины таксономии поле выбора изображения.
Начиная с версии движка 4.4 CMS WordPress представляет API для работы с мета данными таксономии. С этого момента у словарей появляется своё мета-хранилище. Здесь мы будем сохранять значения поля.
Структура плагина
Я оформил код в виде плагина, а вы, скорее всего, будете использовать его кусочки в своей теме оформления, потому сначала посмотрим структуру кода в целом, чтобы было понятно как работает программа.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<?php /* Plugin Name: TaxonomyImage Description: Example of taxonomy field Requires at least: 4.4 Version: 1.0 License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */ if (!class_exists('TaxonomyImage')) { class TaxonomyImage { //в конструкторе объявим все необходимые зацепки public function __construct() { add_action( 'init', array($this, 'init'), 0); if (function_exists('add_action')) { if (is_admin()) { add_action('edit_term', array($this, 'tax_pic_save')); add_action('create_term', array($this, 'tax_pic_save')); add_action('mytax_add_form_fields', array($this, 'tax_pic_edit')); add_action('mytax_edit_form_fields', array($this, 'tax_pic_edit')); } } } public function tax_pic_edit($taxonomy) { //добавляем поле картинки в форму ... } public function tax_pic_save($term_id) { //сохранение данных поля в базе ... } public function get_pic_url($term_id) { //получение URL картинки из базы по ID термина ... } public function init() { register_taxonomy( 'mytax', array('post'), array( 'hierarchical' => true, 'labels' => array('name' => 'Пример словаря'), 'query_var' => true, 'rewrite' => true, 'show_tagcloud' => true, 'show_in_quick_edit' => true, 'show_admin_column' => true, ) ); } }} //создадим глобальный объект для работы с плагином global $TaxonomyImage_obj; $TaxonomyImage_obj = new TaxonomyImage(); |
Для полноты примера я добавил регистрацию таксономии, хотя можно было добавить поле в один из базовых словарей.
Сохранение значения
При сохранении термина будет вызываться функция tax_pic_save($term). Её устройство очень простое.
|
1 2 3 4 5 |
public function tax_pic_save($term_id) { if (isset($_POST['tax_pic'])) update_term_meta($term_id, 'pic', $_POST['tax_pic']); } |
Наш плагин может выполнять чтение значения из базы.
|
1 2 3 4 |
public function get_pic_url($term_id) { return get_term_meta($term_id, 'pic', true); } |
Добавление поля в форму редактора
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
public function tax_pic_edit($taxonomy) { wp_enqueue_style('thickbox'); wp_enqueue_script('thickbox'); wp_enqueue_script('media-upload'); if(empty($taxonomy)) { echo '<div class="form-field"> <label for="tax_pic">Изображение</label> <input type="text" name="tax_pic" class="tax_pic" value="" /> <input type="button" class="select-img" id="tax_pic" value="Выбрать" /> </div>'; } else { $pic_url = get_term_meta($taxonomy->term_id, 'pic', true); echo '<tr class="form-field"> <th scope="row" valign="top"><label for="tax_pic">Изображение</label></th> <td><input type="text" name="tax_pic" class="tax_pic" value="' . $pic_url . '" /> <input type="button" class="select-img" id="tax_pic" value="Выбрать" /> <input type="button" class="clear-img" value="Очистить" /> <br />'; if(!empty($pic_url)) echo '<img src="'. $pic_url. '" style="max-width:200px; border: 1px solid #ccc;padding: 5px;box-shadow: 5px 5px 10px #ccc;margin-top: 10px;"> </td></tr>'; } echo ' <script type="text/javascript"> jQuery(document).ready(function() { jQuery("#tax_pic").on(\'click\', function() { tb_show("", "media-upload.php?type=image&TB_iframe=true"); return false; }); jQuery("input.clear-img").on(\'click\', function() { jQuery("input.tax_pic").val( "" ); }); window.send_to_editor = function(html) { jQuery("input.tax_pic").val( jQuery("img",html).attr("src") ); tb_remove(); } }); </script>'; } |
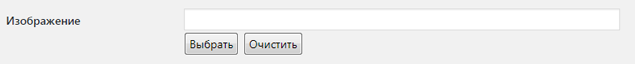
Шаблон даёт три возможности: ввод значения поля вручную (URL картинки), выбор адреса картинки или миниатюры из медиа-библиотеки, а также возможность очистить поле. Выбор URL из библиотеки сайта реализован через использование штатного диалога.

Готовые решения
Если создавать свой плагин — не ваш путь, то есть готовые решения. Краткий обзор плагинов для вставки изображения в редактор таксономии.