Штатные элементы управления карт google практически невозможно кастомизировать, потому приходится создавать кастомные элементы, которым можно придать нужный внешний вид.
Проблема с кастомизацией штатных элементов заключается в том, что все оформление гугл map API формирует за счет инлайновых стилей. Зацепиться при написании CSS просто не за что, нет ни имен классов, ни характерных ID.
Но Google Map API разрешает создавать кастомные элементы управления и даже предлагает небольшой гайд на эту тему (см. доки).
Давайте заменим кнопки zoom control на собственные, чтобы разобраться в процессе что к чему. А процесс будет состоять из трех частей:
- Инициализация карты без штатного zoom control элемента
- Создание DOM объекта для кастомного элемента
- Подключение нашего элемента к карте
+ бонус написание стилей
Инициализация google карты без zoom control
Эта секция самая простая, у нас есть контейнер карты:
|
1 |
<div id="map" style="width: 100%; height: 350px"></div> |
Не забудьте подключить google map api с вашим ключом. На div#map мы цепляем карту:
|
1 2 3 4 5 6 7 |
<script> var map = new google.maps.Map(document.getElementById('map'), { zoom: 12, center: {lat: 56.838452, lng: 60.602819}, // какая точка на карте zoomControl: false, // штатный зум контрол отключен }); </script> |
Создание DOM объекта для кастомного ZOOM Control
Я воспользовался заготовкой от Google и оформил создание управляющего элемента в виде функции. Здесь нужно создать общую оболочку (wrapper контейнер) и две кнопочки «+» и «-» внутри него.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
function MapZoomControl(controlDiv, map) { // wrapper var controlUI = document.createElement('div'); controlUI.className = 'customZoom'; controlDiv.appendChild(controlUI); // ZOOM IN var controlZoomIn = document.createElement('div'); controlZoomIn.className = 'customZoomIn'; controlUI.appendChild(controlZoomIn); // ZOOM OUT var controlZoomOut = document.createElement('div'); controlZoomOut.className = 'customZoomOut' controlUI.appendChild(controlZoomOut); // вешаем обработчики событий, // чтобы отработать увеличение/уменьшение масштаба controlZoomIn.addEventListener('click', function() { map.setZoom(map.getZoom() + 1 ); }); controlZoomOut.addEventListener('click', function() { map.setZoom(map.getZoom() - 1 ); }); } |
Функция позволит нам создавать кастомный контрол для любой карты на нашем сайте. На вход функции мы будем отправлять контейнер, в котором нужно создать элемент управления и объект карты.
Для кастомизации внешнего вида мы добавили кнопкам имена классов (фактически только ради этого все и делалось).
Подключение кастомного элемента управления к карте
Карта готова, функция для генерации элемента есть. Осталось подключить его на карту. В общем, не обязательно подключать его на карту, можно просто вставить куда то в верстку вашего документа, но я буду подключать к карте.
|
1 2 |
var controlDiv = document.createElement('div'); var zoomControl = new MapZoomControl(controlDiv, map); |
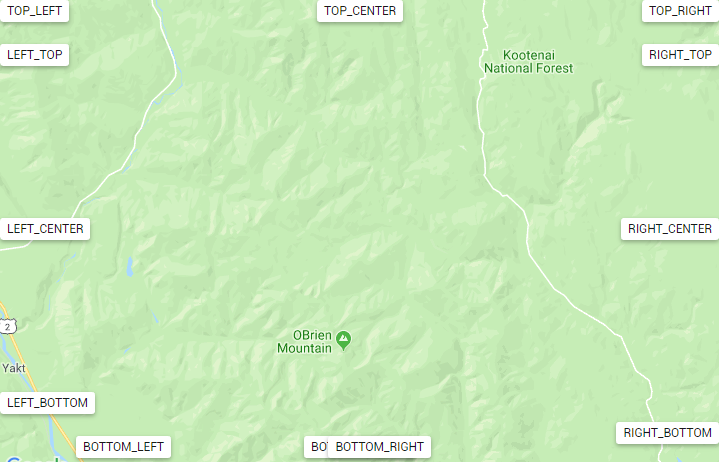
Я хочу разместить элемент в правом нижнем углу карты. У гугла есть две константы со словами RIGHT и BOTTOM, но важен их порядок. В моём случае нужно RIGHT_BOTTOM, а не BOTTOM_RIGHT. :)

На картинке вы можете поглядеть все возможные варианты. Итак, добавляем кастомный контрол на карту:
|
1 |
map.controls[google.maps.ControlPosition.RIGHT_BOTTOM].push(controlDiv); |
Дальше — бонус со стилями и демка того, что получилось.
Стили
Эта секция уже не так важна, но для полноты примера я покажу вариант стилей оформления. Я подключил Awesome Font, чтобы взять от туда пару иконок для + и -. Кнопочки меньше стандартных и имеют «скругление» по границе и легкую тень у контейнера.
В формате LESS стили выглядят так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
// этот миксин удобно подключать в вашему контейнеру карты .google-map-control-styles() { .customZoom { // общий контейнер background-color: #fff; border: solid 1px #b4b4b4; box-shadow: 0 2px 6px rgba(0,0,0,.3); cursor: pointer; margin-bottom: 16px; margin-right: 16px; text-align: center; font-weight: 900; font-family: "Font Awesome 5 Free"; font-size: 14px; border-radius: 5px; // + .customZoomIn { width: 28px; height: 28px; line-height: 28px; &:before { content: "\f067"; } } // - .customZoomOut { border-top: solid 1px #d8d8d8; width: 28px; height: 28px; line-height: 28px; &:before { content: "\f068"; } } } } |
Рабочий пример: