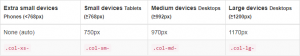
Дефолтова сетка в bootstrap 3 имеет размер 30 пикс. Понятно, что рабочий макет может содержать произвольные отступы и, если вы хотите использовать преимущества работы с grid от бутстрапа, придется как то их менять и фиксить.
Фактически нужно сделать две вещи:
- Изменить margin строки (.row);
- Изменить padding столбцов (.col-*) этой строки.
Вариант на CSS
Я начал с поиска готового решения, и нашел CSS вариант, который позволял обнулить значения, когда это требуется (вариант без зазора между ячейками сетки).
|
1 2 3 4 5 6 7 8 |
.row { margin-left: 0; margin-right: 0; } .row > [class^="col-"], .row > [class*=" col-"] { padding-left: 0 !important; padding-right: 0 !important; } |
Если вы используете CSS, то на базе этого примера вы можете создать собственные стили для разных зазоров, которые требуются в вашем макете.
То же, но для LESS/SASS
Если же вы используете препроцессоры LESS/SASS, то пример можно преобразовать в такой миксин, избавляющий вас от некоторой рутины:
|
1 2 3 4 5 6 7 8 9 10 11 |
// устанавливаем нужные зазоры .set-gutter(@gutter-width) { margin-left: -@gutter-width / 2; margin-right: -@gutter-width / 2; > [class^="col-"], > [class*=" col-"] { padding-left: @gutter-width / 2 !important; padding-right: @gutter-width / 2 !important; } } |