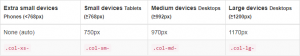
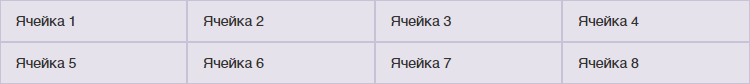
В третей версии бутстрапа используется выравнивание элементов сетки col-* с помощью свойства float: left;. Пока элементы в сетке имеют одинаковую высоту, то никаких проблем с переносами нет.

В HTML это выглядит так:
|
1 2 3 4 5 6 7 8 9 10 |
<div class="row"> <div class="col-xs-3">Ячейка 1</div> <div class="col-xs-3">Ячейка 2</div> <div class="col-xs-3">Ячейка 3</div> <div class="col-xs-3">Ячейка 4</div> <div class="col-xs-3">Ячейка 5</div> <div class="col-xs-3">Ячейка 6</div> <div class="col-xs-3">Ячейка 7</div> <div class="col-xs-3">Ячейка 8</div> </div> |
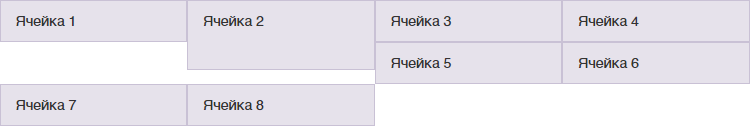
Но стоит нам увеличить высоту одной из ячеек, как верстка тут же ломается:

|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="row"> <div class="col-xs-3">Ячейка 1</div> <!-- ячейка не стандартной высоты --> <div class="col-xs-3" style="height: 5em">Ячейка 2</div> <div class="col-xs-3">Ячейка 3</div> <div class="col-xs-3">Ячейка 4</div> <div class="col-xs-3">Ячейка 5</div> <div class="col-xs-3">Ячейка 6</div> <div class="col-xs-3">Ячейка 7</div> <div class="col-xs-3">Ячейка 8</div> </div> |
Способ № 1
Первым очевидным решением является переход на 4ю версию, где верстка построена на CSS flex. Для старых проектов это всегда сделать не просто, так как придется тестировать всю верстку.
Способ № 2
Проблема известна, и разработчики фреймворка предлагают добавить в верстку .clearfix контейнеры. Это подходит для решения ряда проблем, но не при выводе списков (например списка товаров), когда число элементов заранее не известно.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="row"> <div class="col-xs-3">Ячейка 1</div> <div class="col-xs-3" style="height: 5em">Ячейка 2</div> <div class="col-xs-3">Ячейка 3</div> <div class="col-xs-3">Ячейка 4</div> <!-- мы знаем где нужно разбить строку --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-3">Ячейка 5</div> <div class="col-xs-3">Ячейка 6</div> <div class="col-xs-3">Ячейка 7</div> <div class="col-xs-3">Ячейка 8</div> </div> |
Фикс позволит вам получить следующую сетку контейнеров:

Чтобы это применить к разным сеткам (не только xs) придется вставлять контейнеры в соответствующие места списка. Но этот метод работает для старых браузеров, которые не поддерживают CSS flex.
Способ № 3
Этот способ возвращает нас к 1му методу, т.е. мы будем использовать стили flex, чтобы пофиксить сетку bootstrap 3.x.
Поправим стиль контейнера .row следующим образом:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="row" style="display: flex; flex-wrap: wrap"> <div class="col-xs-3">Ячейка 1</div> <div class="col-xs-3" style="height: 5em">Ячейка 2</div> <div class="col-xs-3">Ячейка 3</div> <div class="col-xs-3">Ячейка 4</div> <div class="col-xs-3">Ячейка 5</div> <div class="col-xs-3">Ячейка 6</div> <div class="col-xs-3">Ячейка 7</div> <div class="col-xs-3">Ячейка 8</div> </div> |
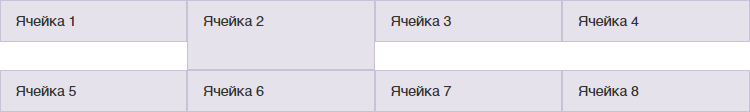
Данный фикс исправит сетку вот так:

Результат отличается от того, что мы получаем при добавлении контейнера .clearfix. А также можно забыть о работе в старых браузерах. Но данный способ избавляет нас править шаблоны, фаршируя их лишними контейнерами.
Оформим правки в виде CSS класса:
|
1 2 3 4 |
.grid-fix { display: flex; flex-wrap: wrap; } |
Осталось добавить класс к нужные нам контейнера .row.