В статье пойдет речь от системе меню в Drupal, некоторых полезных модулях и примерах программирования. Хоть речь пойдет о Drupal 7, и примеры подготовлены именно для этой версии, но многое будет актуально и для «шестерки».
Модуль меню — часть drupal. Подсистема меню хорошо интегрирована и продумана. Drupal содержит целую библиотеку функций для работы с деревом меню, целое API. Мы его немного затронем в примерах.
Как устроено меню в Drupal
Мы можем создавать объекты меню в виде дерева ссылок. Максимальная глубина дерева — 9.
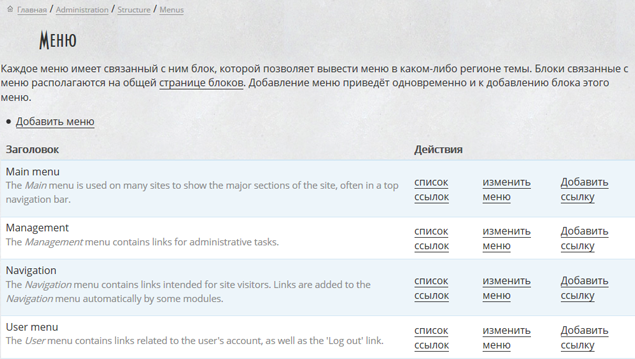
Если мы откроем страницу администрирования (/admin/structure/menu), то в списке меню уже будут несколько созданных объектов.

- Main menu предназначено для отображения элементов меню, ссылок навигации на front-end сайта.
- Managment — содержит пункты меню для администрирования сайта
- Navigation — включает в себя все объявляемые в модулях объекты меню (когда используется hook_menu)
- User menu — содержит ссылки связанные с профилем пользователя, в том числе ссылку Log out.
Хлебные крошки, breadcrumbs в Drupal
Рассказывая о меню в друпал, нельзя обойти стороной такой элемент системы как хлебные крошки. Этот элемент обычно подключается в шаблон в виде следующей переменной:
|
1 |
<?php print $breadcrumb; ?> |
Он представляет собой последовательность ссылок в текущей иерархии созданных меню. Т.е. если текущая страница сайта объявлена элементом какого то меню — то вы получите набор ссылок от корня дерева до элемента, ссылающегося на данную страницу. Корнем дерева меню является главная страница.
Переменная $breadcrumb в шаблоне — это HTML код, с ним ничего не поделать. Но вы можете использовать hook_menu_breadcrumb_alter, чтобы запрограммировать необходимые корректировки до рендеринга крошек.
Админ меню в Drupal
В 7 версии в ядро добавлен модуль админ меню, для иерархии которого используется дерево меню managment. Его функционал похож на Administration menu, который я использую для проектов на Drupal 6. Этот сторонний модуль мне кажется более удобным и функциональным, но под 7кой я предпочитаю ему встроенный модуль, т.к. не люблю перегружать проекты 3d part модулями.
Пользователь с соответствующими правами получает меню администратора в виде черной горизонтальной полоски в верху экрана.
Полезные 3d part модули, связанные с системой меню
Nice menu
Модуль позволяет создавать блоки с выпадающими меню, привычными для нас в графическом интерфейсе операционной системы. Т.е. при наведении на элемент меню, содержащий подпункты, будет отображен слой с элементами следующего уровня меню и т.д.
Для любителей создавать меню по словарям (таксономии) также есть специальные модули — Taxonomy Menu, Nice Taxonomy Menus.
Pathauto
Модуль ядра path, тесно связан с меню, позволяя задавать синонимы страниц, так чтобы в результате публикацию с адресом node/100 можно было посмотреть по адресу, к примеру, poleznaya-informachiya-o-kompanii. Модуль path позволяет задать путь вручную, а автоматизировать создание синонима позволит модуль pathauto. Он может работать в связке с модулем транслитерации (Transliteration), тогда вы будете получать ЧПУ ноды на лету (при сохранении публикации), как в примере.
Если вам не нужна адова мощь pathauto (а у него куча настроек и возможностей), то можете почитать как обойтись парой собственных функций для генерации синонима пути ноды в Drupal.
Hook Menu — добавление элементов в навигацию Drupal
Зацепка к меню позволяет задать модулю собственные элементы в навигации сайта и их обработчики. Вот небольшой пример из модуля mymodule.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/* hook menu */ function mymodule_menu() { /* добавим обычную страницу MENU_NORMAL_ITEM с адресом /site-page.htm */ $items['site-page.htm'] = array( 'title' => 'Страница сайта', 'page callback' => '_mymodule_page', 'access arguments' => array('access content'), 'type' => MENU_NORMAL_ITEM, ); //а этот обработчик служит для запроса по AJAX $items['modal-request'] = array( 'page callback' => '_mymodule_ajax', 'access arguments' => array('access content'), 'type' => MENU_CALLBACK, ); return $items; } function _mymodule_page() { return '<p>Текст страницы запрограммирован в модуле</p>'; } |
Обработчик для ajax я не стал включать в листинг, более подробно как обработать ajax в Drupal читайте здесь.
Элементы меню API Drupal
Была идея описать какие то отдельные функции и примеры работы с ними. Но если поглядеть на файл, реализующий Drupal menu API (/includes/menu.inc), который в Drupal 7 содержит почти 4000 строк, то становится ясным, что это задача не для статьи, а для целого мануала. Стоит найти немного времени, чтобы полистать указанный файл API, если вы собираетесь работать с Drupal.
Тем не менее несколько полезных и простых функций заслуживают упоминания.
function menu_tree($menu_name)
Функция вернет вам дерево меню, системное имя которого вы указали, в виде массива для функции рендеринга drupal — drupal_render(). Это удобная функция для написания собственного кода модификации меню в drupal. При этом дерево строится исходя из текущей активной страницы, основываясь на текущем пути (url). Элементы дерева содержат маркеры активной страницы и хлебных крошек.
См также — вывод нужного уровня меню, который я написал на базе кода этой функции. Пример был написан еще для Drupal 6.
function menu_tree_all_data($menu_name, $link = NULL, $max_depth = NULL)
Эта функция позволяет вернуть полное дерево меню. Для рендеринга средствами drupal полученное дерево следует прогнать через menu_tree_output($tree).
|
1 2 |
$tree = menu_tree_all_data($menu_name); $HTML = drupal_render(menu_tree_output($tree)); |
Но обычно вместо menu_tree_all_data используют menu_tree_page_data.
function menu_tree_page_data($menu_name, $max_depth = NULL, $only_active_trail = FALSE)
В отличии от menu_tree_all_data эта функция формирует дерево из элементов связанных с текущей страницей. Т.е. мы увидим только те элементы, которые находятся на ветках по пути к нашей странице, а не все дерево целиком.