
Один из этапов «технического аудита» — выявление ошибок в HTML документе. Если в документе есть ошибки, робот может неправильно интерпретировать часть документа. Результат ранжирования в поисковой выдаче из-за этого может оказаться хуже, чем могло бы быть у документа не содержащего ошибок.
На этом этапе чаще всего обнаруживаются ошибки следующего рода:
- незакрытые парные теги;
- не корректный контекст использования тех или иных тегов (например, использовать p внутри span);
- некорректно указанные HTML атрибуты (несоответствующие заявленному типу документа); или неуказанные вовсе в случаях, где их наличие обязательно.
Визуально, в браузерах страница может отображаться так, как и задумано, т.к. браузеры пытаются отрендерить всё, что в них загрузят. Роботы в ПС «стараются» делать свою работу быстро, и для них соблюдение правил критично.
Тут нам на помощь прийдет W3C Валидатор. :)

Здесь вы можете указать либо ссылку на тестируемую страницу, загрузить HTML файл или ввести код HTML в текстовое поле.
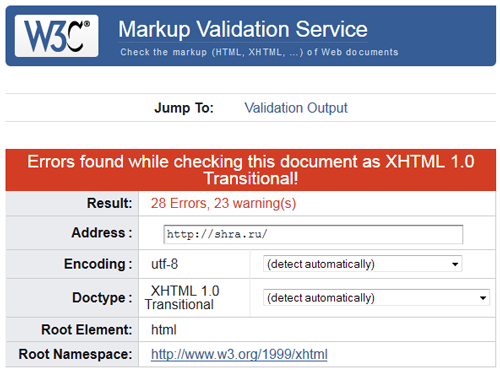
К примеру мой shra.ru — выдает вот такой результат:

Т.е. валидатор нашел 28 ошибок и 23 предупреждения. Довольно много! Мне есть на чем поработать.
Попробуйте «поиграть» с типом документа (Doctype). Может оказаться, что ваш сайт больше соответствует требованиям другого типа, чем тот, что вы объявили. Для полной картины требуется прогнать все отличающиеся шаблоны сайта. Правьте, прогоняйте вновь. У вас всё получится :)