![]() Да, представьте себе, у этой «пижни» есть свой API! Раньше им пользоваться было намного проще, не было этих наворотов с OAuth. Не смотря на мое личное отношение к Twitter, появилась задача озвученная в заголовке. Но так как публиковать ничего длиннее 140 симв там нельзя, то, понятно, речь идет не о полноценных публикациях, а об анонсах.
Да, представьте себе, у этой «пижни» есть свой API! Раньше им пользоваться было намного проще, не было этих наворотов с OAuth. Не смотря на мое личное отношение к Twitter, появилась задача озвученная в заголовке. Но так как публиковать ничего длиннее 140 симв там нельзя, то, понятно, речь идет не о полноценных публикациях, а об анонсах.
Твиттероиды ни че путного и полезного в своём разделе для разработчика не предлагают. Примеров нет, библиотек нет, а их форум разрывается тысячами вопросов — как сделать то, как сделать сё. Люди пишут сами какие то либы, делятся примерами; на том держалась и будет держаться земля наша программистская…
Начать надо с того, что чирикальщики пошли проторенным другими соц. сетями путем — через регистрацию приложения. Т.е. для начала вам нужно (хотя бы зарегистрироваться в твиттер) создать собственное приложение, чтобы получить настройки OAuth. Дальше я предложу вам скачать библиотеку, которая позволит избежать всей остальной рутины и сразу перейти к прикладному программированию. Итак, подробнее…
Регистрация/создание приложения
Используя свою учетную запись, вы можете перейти на страницу ваших приложений — dev.twitter.com/apps. Там жмем синюю кнопку:
![]()
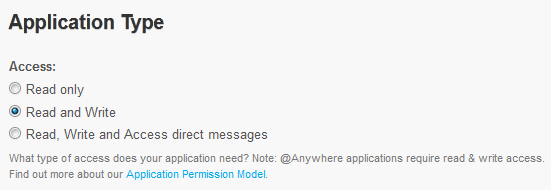
Заполняем, то что требуют в форме регистрации. На этом регистрация приложения завершена. Нужно его только немного донастроить. На вкладке приложения «settings» находим блок — тип приложения. Чтобы приложение могло и читать и писать — надо выбрать соответствующий тип доступа.

А на вкладке «OAuth tool» необходимо запустить генерацию полей Access token и Access token secret. Customer key и Customer secret — уже готовы. Все четыре значения из блока OAuth Settings нам понадобятся.
Twitter API
Из API мы рассмотрим всего пару команд — POST statuses/update и POST statuses/update_with_media. Первая подойдет для публикации анонса без картинки, вторая — для анонса с картинкой.
Нужно помнить, что в анонс будет добавлена ссылка на загруженную картинку, т.е. максимальная длина текста должна быть короче 140 симв на длину текста этой ссылки. Ссылки твиттер генерирует довольно короткие, но 20-25 симв вы потеряете. При этом размер картинки весьма ограничен, так что не надо пытаться загружать что то больше установленного лимита. Узнать текущий лимит можно предварительно сделав запрос — GET help/configuration, и прочитав значения max_media_per_upload и photo_size_limit. Если картинка вылазит за лимит — то сервис грузит только часть картинки, соответсвующий лимиту (получается довольно безобразный огрызок). Анимированные GIF не поддерживаются. PNG тоже не все грузятся удачно (не все форматы поддерживаются, вероятно). Рекомендую использовать только JPEG.
Библиотека tmhOAuth
Она позволит нам сосредоточится на прикладном программировании. Передачу данных, преобразование типов, авторизацию OAuth, она берет на себя. Скачать свежую версию и почитать описание можно тут. Я использовал 1.0А — некую альфу, что говорит о намерении разработчика её дорабатывать.
Пример кода на PHP
Перейдем к делу. :) Функция twit получает текст анонса (обычно заголовок статьи), ссылку на статью (желательно покороче), путь к файлу изображения и флажок debug, который управляет выводом информации для отладки.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
function twit($text, $link, $filepath, $debug = false) { //подключим файлы библиотеки tmhOAuth require_once '/tmhOAuth/tmhOAuth.php'; require_once '/tmhOAuth/tmhUtilities.php'; //авторизация - нам понадобятся значения с вкладки OAuth tool //настроек вашего приложения $tmhOAuth = new tmhOAuth(array( 'consumer_key' => '', 'consumer_secret' => '', 'user_token' => '', 'user_secret' => '', )); if ($filepath) { //Случай публикации с картинкой. //Вообще то картинок можно передать сразу несколько, а //объем передачи ограничен значением max_media_per_upload, //возвращаемом в запросе GET help/configuraion. //Вы можете доработать вашу программу, если хотите //учитывать эти данные :) //Значение photo_size_limit, ограничивает, как вы сами //понимаете - размер отдельного изображения. //Грузим картинку в binary режиме $handle = fopen($filepath, "rb"); $image = fread($handle, filesize($filepath)); fclose($handle); //Текст должен быть не более 80-90 симв, так как //ссылка на статью и загруженную картинку тоже займут //часть сообщения ограниченного длиной 140 симв. $command = array( 'status' => $text . "\n" . $link, 'media' => array("{$image}")); $command_url = $tmhOAuth->url('1.1/statuses/update_with_media'); } else { //Здесь текст должен не более 100-110 симв $command = array( 'status' => $text . "\n" . $link); $command_url = $tmhOAuth->url('1.1/statuses/update'); } //выполнение запроса $code = $tmhOAuth->request('POST', $command_url, $command); //Хотите побаловаться с отладкой? тогда этот кусочек кода //может вам пригодиться. if ($debug) { print_r($command); if ($code == 200) { tmhUtilities::pr(json_decode($tmhOAuth->response['response'])); } else { tmhUtilities::pr($tmhOAuth->response['response']); } } } |
Пишите вопросы, если есть. Разберемся вместе.

Здравствуйте, полезная статья, обрадовался было что у меня получилось это сделать, но почему-то ничего не вышло.. Помогите.
Все ключи заполнил. echo в конце выдаёт 0, постинг не осуществляется. Почему так?
$consumerKey,
‘consumer_secret’ => $consumerSecret,
‘user_token’ => $accessToken,
‘user_secret’ => $accessTokenSecret
));
$image = «image.jpg»;
$command = array(‘status’ => «asdasdasd», ‘media’ => array(«{$image}»));
$command_url = $tmhOAuth->url(‘1.1/statuses/update_with_media’);
$code = $tmhOAuth->request(‘POST’, $command_url, $command);
echo ‘>>> ‘.$code;
?>
Я вижу, что вы своим путем каким то идете, не хотите воспользоваться готовым примером. Из вашего кусочка программы видно, что, к примеру, картинку вы грузите не верно (посмотрите как это сделано у меня).
Да уж по-всякому пробовал..
Вот архив с php файлом, который идентичен вашему коду. http://ivms-flash.ru/webcam/tw/test2.rar
В конце code так же как и описал возвращается равным 0.
Понять не могу почему. Помогите разобраться, весь интернет перерыл.. Может с настройками приложения что-то не то? Хотя обычный статус без картинки публикуется без проблем, значит не в приложении дело наверно..
На первый взгляд все путем. А картинка то тестовая вообще грузится?
Да, картинка грузится. echo filesize(«image.jpg») не равен 0
Вы можете сами попробовать скрипт постинга, там все ключи прописаны, только закинуть к картинке image.jpg, tmhOAuth, tmhUtilities и запустить.
ps: Может быть скините свои контакты мне на email, а то через сайт очень не удобно общаться.
Всё, я разобрался. В каталоге с tmhOAuth, tmhUtilities не хватало файла cacert.pem (он есть в архиве)
Закинул в папку и всё заработало.
Спасибо.
Подскажите пожалуйста,где вы брали tmhUtilities.php?
Вот здесь, Татьяна : https://github.com/themattharris/tmhOAuth
Подскажите пожалуйста код на РНР в каком файле нужно писать? и где его сохранять? (я новичок)
А какие файлы у вас есть?
файлы tmhOAuth.php и cacert.pem загрузила. Но не знаю где и в каком файле писать код по сбору твитов?
Не совсем понятно в каком файле нужно прописывать файлы библиотеки tmhOAuth?
В каком то вашем файле, мне сложно вам что то советовать, это же ваша программа. А подключение внешних библиотек нужно обеспечить везде, где они используются.
Моя программа должна получать твиты через twitter API. Создано приложение в Twitter, получила ключи (токены). Затем загрузила файлы вышеуказанные. Но дальше я не знаю что делать и где писать код чтобы получать твиты.
Я вижу что, у вас горит курсач :)
Если действительно хотите разобраться, то начинать следует вот от сюда — https://dev.twitter.com/rest/public
Да, Вы угадали. Курсовая работа. Никак не могу понять(((. Спасибо за ссылку, посмотрю