
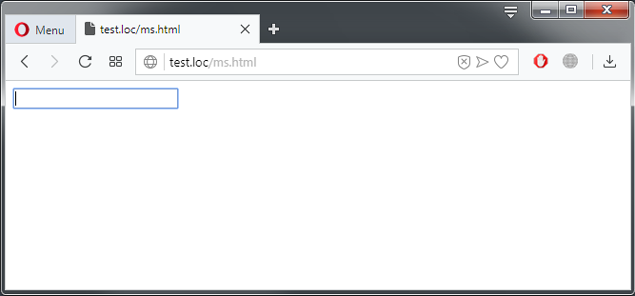
В браузерах на движке chromium (Chrome, Opera) по умолчанию есть «подсветка» поля, получившего фокус ввода. Смотрим как убрать данный стиль.
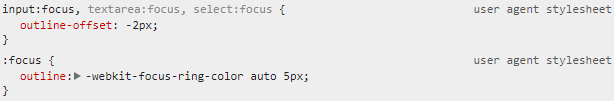
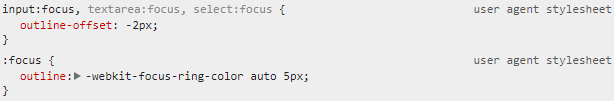
Давайте посмотрим специфические стили браузера для случая :focus. Вот что показывают developer tools:

Видно, что рамка подсветки создаётся стилем outline.
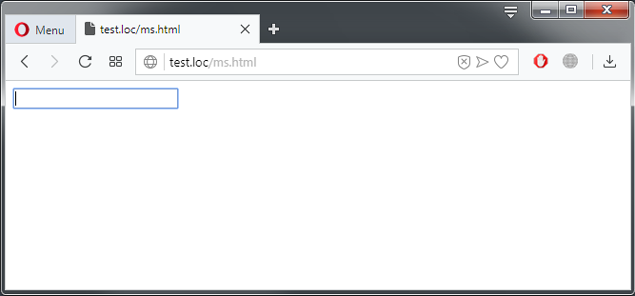
Добавим собственный стиль, чтобы переписать установленные браузером:
|
|
input:focus { outline: none; } |
Данная запись опубликована в 18.05.2018 13:30 и размещена в рубрике Танцы с CSS.
Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Октябрь 21, 2015 г.

Давайте рассмотрим, как сделать эффект небольшого увеличения картинки при наведении курсора на контейнер. Такой эффект может немного оживить страницу, ...
Читать
Март 12, 2019 г.
Для удобства пользователя, браузеры применяют специальные стили к выделенному тексту. Данные стили могут нарушать дизайн, смотреться не гармонично в верстке, и потому нужно иметь возможность изменить или убрать данный эффект.
В моих проектах я ...
Читать
Сентябрь 19, 2015 г.
Пока Хром не поддерживает данное значение атрибута спецификации CSS, что то надо делать!
Можно отказаться, но удобно ведь?
Самый простой выход написать вместо злополучного экспериментального padding-box:
[crayon-698b49159d161173495881/]
Во ...
Читать
Февраль 27, 2017 г.

Тэг TextArea - незаменимое поле ввода для текста. Современные браузеры по-умолчанию позволяют пользователям изменять размеры, растягивать его за правый ...
Читать