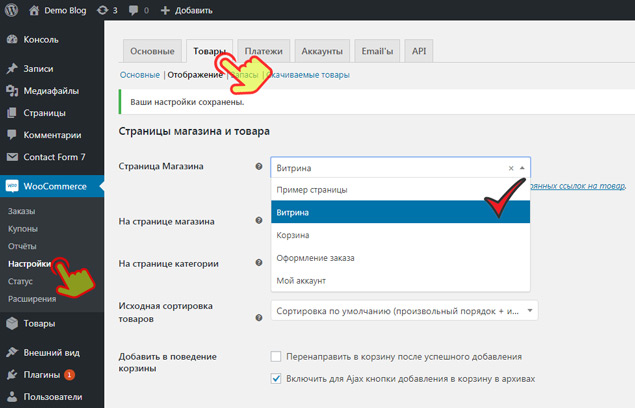
После установки плагин WC создаёт несколько страниц (речь идет о публикациях типа «Страница») на вашем сайте. Одна из них становится витриной, местом где отображены все товары магазина.
Для отображения витрины можно назначить произвольную страницу вашего сайта, но управлять тем, что и как выводится на витрине, вы не сможете.

Например, вы не найдете настроек сколько товаров выводить на странице.
Потому лучше организовать вывод витрины с помощью поддерживаемых плагином шоткодов. Что такое шот-коды, читайте тут.
На вашей «витрине» целесообразно организовать несколько разных блоков-списков с товарами. Для этого нам могут пригодиться следующие шот-коды:
- Recent Products — недавно добавленные товары;
- Featured Products — продвигаемые товары;
- Product Category — вывод товаров определенной категории;
- Sale Products — товары в распродаже;
- Best-Selling Products — наиболее продаваемые;
- Top Rated Products — товары с лучшим рейтингом.
Все они поддерживают атрибут per_page — кол-во товаров на странице. И вы сможете управлять выводимым количеством товаров.
Какие именно shotcode использовать для вашей витрины, зависит в первую очередь о того, что вы продаёте. Наиболее популярная комбинация — это Featured Products, затем несколько Product Category с основными категориями товаров и завершается этот список блоком — Sale Products, т.е. товарами со скидкой.
Не на всех шаблонах работает! Вот на этом не прокатило: vmody.ru
Другой вариант. Тут все донельзя просто: нужно зайти в панель управления WordPress, открыть меню «Настройки», пункт «Чтение» и выставить необходимые вам значения.
Изменяем количество товаров на странице WooCommerce
Сразу всплывает минус – количество отображаемых материалов меняется не только в WooCommerce, но и на всем сайте, и если у вас есть, например, раздел новостей, то и там изменится количество отображаемых материалов.
Поэтому лучше плагин!