Шоткоды (short codes) — фирменная фишка WordPress. Они очень популярны, благодаря простоте внедрения новых кодов и легкости использования их редакторами. Вы обнаружите множество плагинов, которые так или иначе используют эту технику.
Что такое shortcodes?
«Короткие коды» — это дополнительные теги, которые записываются в квадратных скобках. Их можно использовать в редакторе статей в WordPress. При показе статей, WP подставляет вместо этих кодов результат работы соответствующей функции, отвечающей за данный код.
Некоторые шоткоды WP уже знает из коробки, например вставка галереи в статью — это шоткод вида:
|
1 |
[ gallery columns="5" size="large" ids="10437,10436,10432" orderby="rand"] |
Шот код состоит из ключевого слова и атрибутов. В пример с галерей ключ это — gallery, а атрибуты — это идущее далее параметры — columns, size, ids, orderby. С помощью атрибутов можно передать необходимые значения в функцию, которая выполняет работу шоткода при подстановке.
Другие шоткоды вы можете получить, устанавливая плагины.
Как запрограммировать собственные ShortCodes?
Давайте запрограммируем шот-код подстановки текущей даты. С чего начать? Если вы не собираетесь писать отдельный плагин, PHP код можно разместить в файле темы functions.php.
1. Регистрация shortcode
Для начала вам нужно зарегистрировать ваш короткий код и сказать WP имя функции, которая будет его обрабатывать:
|
1 |
add_shortcode('currentdate', 'shortcode_currentdate'); |
Так мы заставим WP подставлять вместо [currentdate] результат работы функции shortcode_currentdate().
2. Обработка shortcode, аттрибуты
Теперь нужно написать код функции-обработчика. Давайте сделаем так, чтобы формат даты можно было передать в атрибуте format.
|
1 2 3 4 5 6 |
function shortcode_currentdate($atr) { $atr = shortcode_atts( array('format' => 'Y-m-d'), $atr); return date($atr['format']); } |
Вспомогательная функция shortcode_atts выполняет подстановку значений по умолчанию в массив атрибутов. Можно это сделать и своими силами, используя array_merge и проверок входных параметров.
Далее остаётся только выдать дату в указанном формате.
3. Шоткод с контентом
Вообще-то, шоткоды могут содержать внутри себя HTML код.
|
1 |
[shortcode]Здесь идет какой то <b>кусочек статьи</b>.[/shortcode] |
В таком случае этот HTML код заменяется значением, возвращаемым обработчиком. А полностью функция выглядит вот так:
|
1 2 3 4 |
function shortcode_callback($atr, $content = null) { ... return $content; } |
Параметр $content передаётся и в нашем случае с currentdate, но мы его не используем.
Никакой магии
Вот так, буквально в несколько строк, можно добавить нужные вам короткие коды в ваш шаблон WordPress.
Теперь, добавляя в статью, в примеру, [currentdate format=»d.m.Y»] вы будете получать текущую дату в нужном формате.
Это могут быть гораздо более сложные функции, которые в нужном месте шаблона выведут карточку товара или профиль пользователя, встроят галерею картинок или форму обратной связи.
Активация shortcodes в виджетах
В статьях обработка shortcodes включена по-умолчанию. А вот в виджетах такая обработка не выполняется. Досадно, но исправимо.
Решается данная задача добавлением всего одной строки кода в functions.php вашего шаблона.
|
1 |
add_filter('widget_text', 'do_shortcode'); |
После этого все текстовые виджеты начитают понимать и подставлять «короткие коды».
Использование шоткодов в PHP
Думаю, что вы догадались, что функция WP do_shortcode($html) вызывает активацию коротких кодов в переданном HTML. В PHP (WP) вы можете использовать вызов этой функции, чтобы превратить шоткод в конечный шаблон:
|
1 2 3 4 |
<?php //вывести текущую дату, используя шоткод do_shortcode('[currentdate format="d/m/Y"]'); ?> |
Shortcodes Ultimate плагин

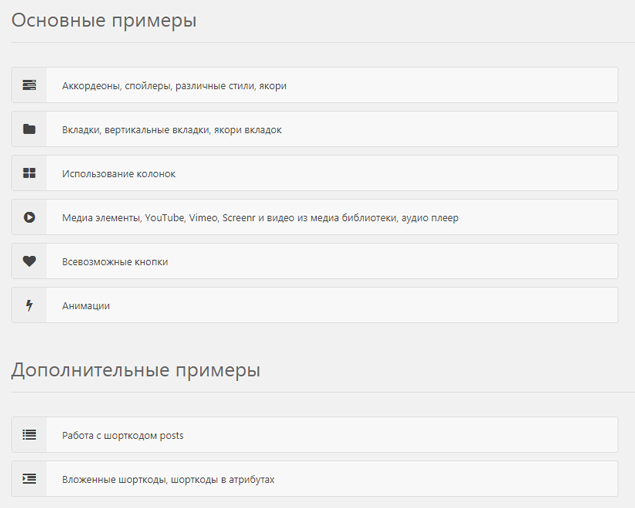
Нельзя обойти стороной этот плагин в контексте данной статьи. Shortcodes Ultimate добавляет почти полсотни шоткодов в вашу сборку на WP.
Любой проект найдет полезные элементы в данной «солянке» для оформления статей. Начните с изучения страницы с примерами.