
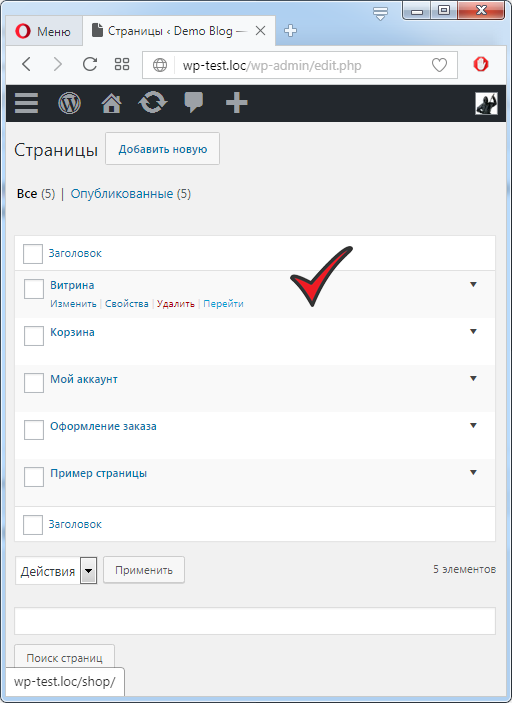
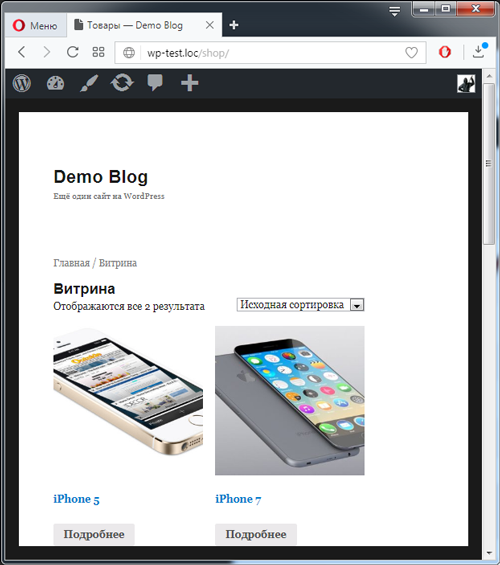
Woocommerce показывает каталог товаров (витрину) на странице — /shop/, которая создаётся автоматически при установке плагина.

Здесь выводятся все товары, которые вы добавляете в магазин. Вот я разместил пару моделей iPhone — 5ю и 7ю.

Если товаров много, то пользователю не очень удобно, искать в длинном перечне. Потому товары обычно разделяют на категории. Woocommerce предоставляет таксономию категорий товаров, и каждая категория получает от WordPress свою страницу — архив категории.
Что делать, если хочется вывести категорию в другом месте (вернее не только на странице архива)?
Woocommerce поддерживает специальный shortcode для вывода списка товаров определенной категории.
product_category
Вы можете использовать его в тексте на любой странице или записи вашего блога.
|
1 |
[product_category category="phones"] |
В шоткоде можно использовать следующие атрибуты:
| Атрибут | Значение по умолчанию |
Описание |
|---|---|---|
| per_page | 12 | Кол-во товаров на 1 страницу, при большем числе товаров формируется пейджер. |
| ‘columns’ | 4 | Кол-во столбцов. |
| orderby | ‘title’ | Параметр для сортировки. Может принимать много значений, наиболее полезные из них:
|
| order | ‘asc’ | asc — по возрастанию, desc — по убыванию |
| category | ‘ ‘ | Используйте значение slug (ярлык) категории, товары из которой нужно показать. |



Здравствуйте! Сделал так как указано в вашей статье, но orderby=«rand» не работает. Подскажите, по каким причинам может не срабатывать сортировка в шорткоде? Сам шорт-код [product_category category=«manikur» orderby=«rand» per_page=«100»]
На самом деле у вас всё правильно работает. Вы не видите изменения порядка записей при обновлении из-за кеширования, которое использует Woocommerce. Изменение порядка происходит, когда кеш устаревает и запрос снова «по честному» выполняется.
Можете подсказать как в шорткоде категорию выводимых товаров автоматически подтягивать из текущей категории самой статьи?