WP из коробки хоть и содержит визуальный редактор HTML, но с минимальным набором инструментов. Таблицы вы создавать можете, только если напишите HTML код вручную. А это очень утомительно.
Так выглядит базовый набор инструментов.

Таблицы — редкий гость в статьях блоггеров, потому их и нет в начальном наборе. Если вам не хватает данного инструмента в палитре редактора, то я расскажу как исправить ситуацию.
Модуль Tinymce Advanced

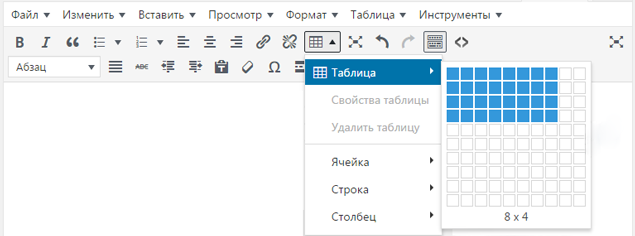
Данный модуль расширяет набор инструментов (в том числе появляются нужные нам таблицы) базового редактора. Кроме того, появляется возможность настраивать палитру. Можно создать тот набор в панели инструментов редактора, который вам необходим.

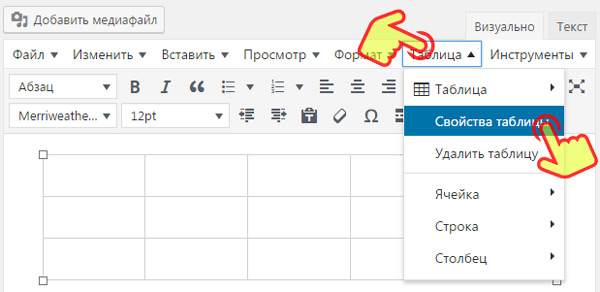
Настройки плагина находятся вот по этому адресу в вашей админке:
|
1 |
/wp-admin/options-general.php?page=tinymce-advanced |
При адаптивной верстке не стоит вставлять таблицы фиксированной ширины. Фиксация ширины происходит в момент, когда вы меняете ширину таблицы в визуальном редакторе (т.е. «тяните» за край таблицы).

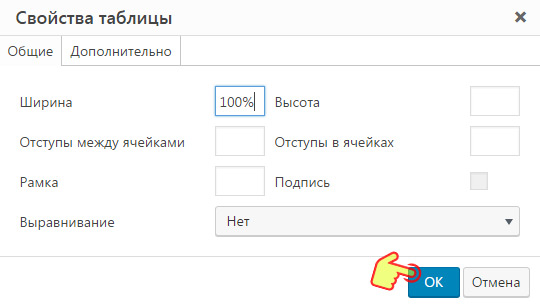
Если всё-таки это произошло, зайдите в свойства таблицы и удалите значение из поля ширины или установите его равным 100%.

Модуль TablePress
Этот модуль повышает ваш уровень работы с таблицами до максимума :).

В визуальном редакторе ничего не меняется, т.к. TablePress работает с таблицами как с отдельными объектами. Вы можете создавать и редактировать их в специальном разделе админки.
Чтобы вставить созданную таблицу в статью — нужно использовать т.н. шот-код, который в режиме просмотра статьи преобразуется в HTML код таблицы.
Шоткоды можно вставлять в разные статьи многократно, а редактировать таблицу придется только в одном месте. Это очень удобно.