Модальные окна Bootstrap всем хороши, но имеют одну досадную недоработку — нет вертикальной центровки.
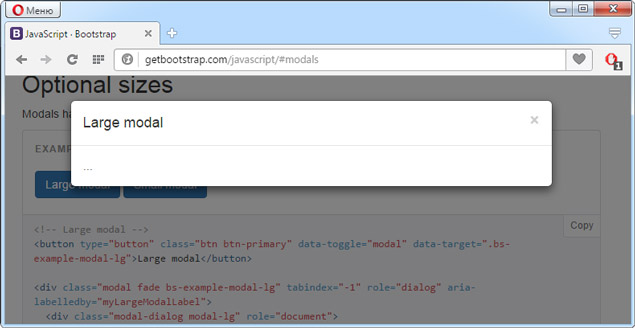
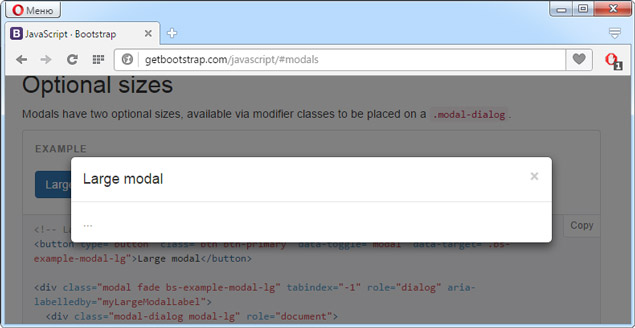
Выглядит это недоразумение вот так:

Давайте поправим стили окна. Будем использовать центровку inline контейнера, а «строку» расширим до высоты окна, используя высоту псевдо-элемента :bofore.
Добавьте следующий CSS код:
|
|
.modal { text-align: center; } .modal:before { display: inline-block; vertical-align: middle; content: " "; height: 100%; } .modal-dialog { display: inline-block; text-align: left; vertical-align: middle; } |
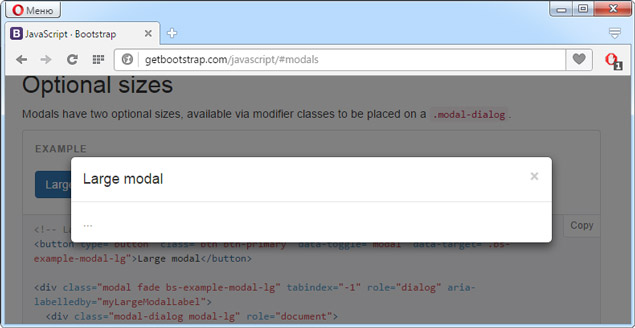
Позиция модального окна изменилась:

bootstrap
Данная запись опубликована в 05.05.2017 21:44 и размещена в рубрике Танцы с CSS.
Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Июнь 14, 2021 г.
Один из компонентов Bootstrap - popover - создаёт оформление и показывает текст подсказки при нажатии на контейнер. Рассмотрим более сложный кейс использования этого компонента, а именно, создание контента для popover на лету.
Стандартный шаблон ...
Читать
Октябрь 2, 2017 г.
Дефолтова сетка в bootstrap 3 имеет размер 30 пикс. Понятно, что рабочий макет может содержать произвольные отступы и, если вы хотите использовать преимущества работы с grid от бутстрапа, придется как то их менять и фиксить.
Фактически нужно сделать ...
Читать
Май 2, 2021 г.

В третей версии бутстрапа используется выравнивание элементов сетки col-* с помощью свойства float: left;. Пока элементы в сетке имеют одинаковую высоту, ...
Читать
Апрель 6, 2019 г.

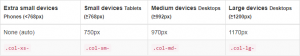
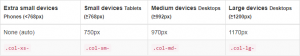
Для тех кто использует с 3ю и 4ю версии бутстрапа и постоянно забывает размеры сетки (grid).
Здесь приведены таблицы для сетки по-умолчанию (в общем ...
Читать