Сейчас проходит бета-тестирование 2-й версии reCaptcha от Google. Она называется «Invisible reCAPTCHA» — вроде как невидимая кепча. Но вы уже можете её установить на свой сайт, чем мы и займемся в этой статье.
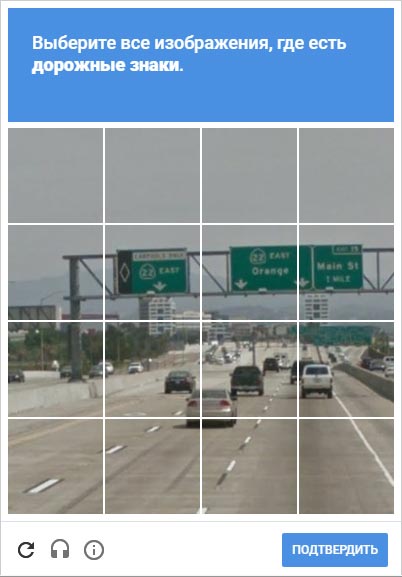
Действительно, сделано очень удобно — кепча не портит внешний вид форм и не показывается до тех пор, пока скрипт не пожелает убедиться, что вы не спамер или бот. А показывается она, всплывая как дополнительный слой. Для верстки и внешнего вида сайта — то что надо.
Вот пример:

Пользуясь случаем, я решил заменить уже попахивающие нафталином :) антиспам меры на этот новый тест от Гугл. Т.е. будем внедрять технологии гугла на сайт под управлением WP.
Регистрация ключей для reСaptcha
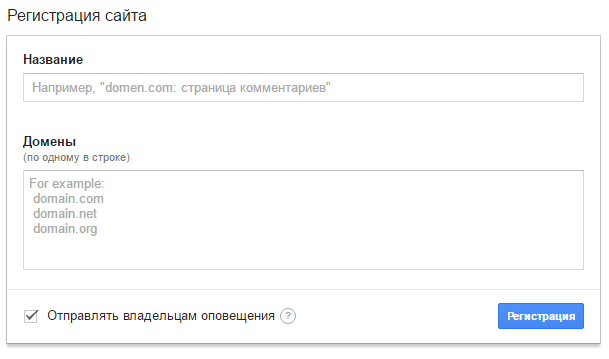
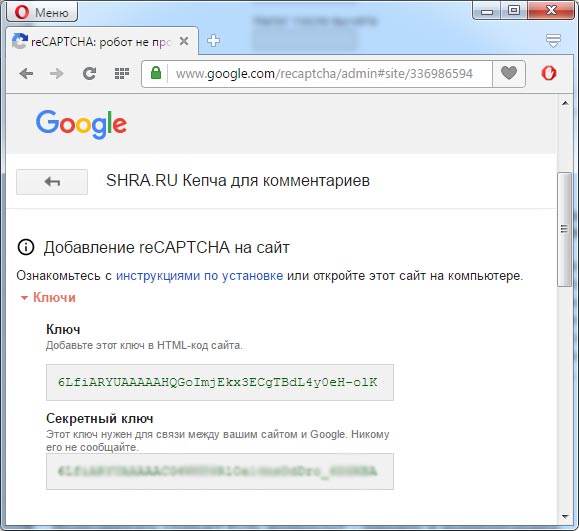
Это первый этап. Нужно получить ключ для общения с API кепчи. В принципе, вы можете подцепить к одному ключу — разные домены (сайты), но по каждому из ключей ведется отдельная статистика. Если эта статистика вам интересна, то я думаю вы не будете «валить всё в кучу».
https://www.google.com/recaptcha/admin

В результате регистрации мы получим пару ключей — открытый и закрытый (секретный).

Добавляем код в шаблон комментариев
Получив ключи, приступим к изменению клиентской части. Базовые примеры можно посмотреть по ссылкам, которые даёт гугл при регистрации : ими я и руководствовался. Так как мы решили править форму комментариев, то потребуется внести правки в шаблон темы — comments.php.
Сразу после формы вставим необходимые скрипты:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<form action="<?php echo get_option('siteurl'); ?>/wp-comments-post.php" method="post" id="commentform"> ... <input type="submit" id="submit-button" value="Добавить комментарий" /> </form> <script type="text/javascript"> var onSubmit = function(token) { //уже пройдена проверка рекептча //можно добавить ещё какие проверки //к примеру, по заполнению полей //я же просто делаю submit формы document.getElementById("commentform").submit(); }; var onloadCallback = function() { //submit-button - html ID кнопки submit вашей формы grecaptcha.render('submit-button', { //ваш открытый ключ (Ключ) 'sitekey' : '--== Ваш открытый ключ ==--', //вызов юзер-функции перед отправкой данных 'callback' : onSubmit }); }; </script> <script src="https://www.google.com/recaptcha/api.js ?onload=onloadCallback&render=explicit" async defer></script> |
Как видите, шаблон не пострадал — нужно лишь добавить скрипты.
Добавляем обработку на стороне сервера
Теперь нужно проверить кепчу на сервере, пользуясь API Google, и проанализировать результат этой проверки (например, послать спамеров куда подальше :) ).
Хуки обычно добавляют в файл темы functions.php.
Зацепимся к preprocess_comment, т.е. комментарий ещё не сохранен в базу. Нужно будет выполнить запрос к API Captcha, получить ответ и в соответствии с результатом разрешить/запретить сохранение комментария.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
add_filter('preprocess_comment', 'preprocess_comment'); function preprocess_comment($commentdata) { //на стороне клиента скрипт гугл добавляет //специальный маркер, получим его значение $response = empty($_POST['g-recaptcha-response']) ? '' : $_POST['g-recaptcha-response']; if (empty($response)) { //если маркер пуст, то //дальше продолжать смысла нет wp_die('Can`t do that, boss!'); } else { //готовим запрос к API recaptcha $ch = curl_init(); //если CURL не прошел инициализацию... if ($ch === false) wp_die('Can`t do curl'); $options = array( CURLOPT_URL => 'https://www.google.com/recaptcha/api/siteverify', CURLOPT_POST => true, CURLOPT_RETURNTRANSFER => true, CURLOPT_BINARYTRANSFER => true, CURLOPT_POSTFIELDS => array( 'secret' => '--== ваш Секретный Ключ ==--', 'response' => $response, 'remoteip' => $_SERVER['REMOTE_ADDR'], ), CURLOPT_SSL_VERIFYHOST => false, CURLOPT_SSL_VERIFYPEER => false, ); curl_setopt_array($ch, $options); $json = curl_exec($ch); //посмотрим инфо о запросе $info = curl_getinfo($ch); if ($json === false || $info['http_code'] != 200) { //CURL выполнен не был, или прошел с HTTP ошибкой wp_die('Google can`t work, boss! ' . curl_error($ch )); } else { //проверим результат $result = json_decode($json); if (!$result->success) wp_die('ReCaptcha has you, friend!'); } } //тут возможны дополнительные проверки комментария //к примеру, на наличие ссылок, мата в тексте и т.п. ... return $commentdata; } |
Бóльшая часть кода, как видим, связана с обслуживанием CURL. Если кепча в порядке, то $result->success == true. Дальше действуем по ситуации :).
А если прикрутить эту фичу, то в правом нижнем углу будет тоже светиться плавающая кнопка? Ока куда больше портит общий вид т.к. отображается всегда
Это резонно, но никто вам не мешает добавить стили, вроде:
.grecaptcha-badge {
display: none;
}
А в сравнении со стандартной кепчей, которая болтается в форме, это меньшая плата.
Доброго времени суток.
Возможно вас заинтересует идея борьбы со спамом и вы опубликуете новую статью с кодом, реализующим сие.
Спамерские сообщения в 98% случаев содержат ссылку, начинающуюся на (http или https). Было бы прекрасно при наличии этих «стоп слов» в отправляемом комментарии выводить страницу, на которой необходимо подтверждение посредством установки галки Рекапча, дабы сообщение было отправлено далее (на модерацию, публикацию). А в остальных случаях (в отсутствии стоп слов) комментарий отправлялся как и обычно.
А то хоть и стоит Акисмет, но папка со спамом наполняется всё равно. Отключить не могу из-за того, что туда хоть и редко, но попадают сообщения и от реальных пользователей. Вот и приходится просматривать весь этот мусор. А с описанным способом проблема будет решена вообще полностью. И при этом никаких дополнительных препятствий не создастся для 90% комментаторов, а оставшиеся 10% (которые отправляют коммент со ссылкой) поставят галочку на странице-заглушке с капчей, благо коммент то уже написан.
Думаю, что не стоит говорить, что комментаторы бывают ленивые, и видя капчу под формой комментов, уже могут отказаться от идеи написать комментарий.
Уже вышла Капча Версия 3. О ней напишите? В вашем кода непонятно куда именно вводить текст от гугла? div class=»g-recaptcha» data-sitekey=»…
И почему вы не написали как добавляли код в header.php
Сколько статей блогеров читаю, часто пишут не полностью, а только часть того, что нужно сделать. Блогер просто забывает об этом написать. Надо полностью писать, а не частично. В инете много неопытных пользователей — не все знают то, что знаете вы. Я вот, например, хорошо знаю html и css, но php для меня вообще темный лес. И в добалении к этой статье капча почему-то не стоит. Почему?
Тот код, которым я поделился, до сих пор работает на сайте, но если будет задача с установкой новой кепчи, то обязательно напишу :)
Проверка работы капчи — если коммент появится, то капча не сработала.
Подскажите — ввод ключей, должен выглядеть — так ‘—== ваш Секретный Ключ ==—‘,
или достаточно одинарных кавычек?
Ключ не содержит каких либо кавычек. Кавычки в данном случае служат маркером границ строковой константы в синтаксисе PHP.