
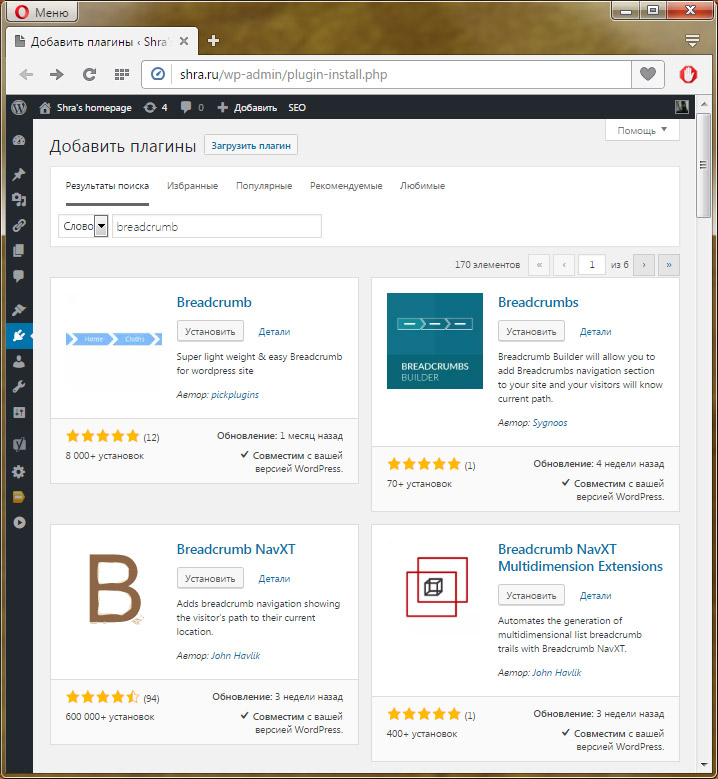
Я нашел пару «годных» модулей для создания хлебных крошек на сайте под управлением WP. Все они находятся по запросу «breadcrumb» на странице «добавить плагины» в админке. Более 150 модулей, есть из чего выбрать!

Наиболее продвигаемый и устанавливаемый среди них — это Breadcrumb NavXT. Настоящий фаворит по установкам — более 600к. Это не удивительно — он сделан для тех, кто любит настраивать все из админ панели, минимально касаясь программирования на PHP.
Другой модуль, о котором я расскажу ниже, это Breadcrumb Trail. Его автор пошел по другому пути — настройки «крошек» нужно задавать при вызове функции. Тем не менее, это не испугало более 20к блоггеров, которые его установили.
Давайте разберем плюсы и минусы подходов и работу с этими плагинами.
Breadcrumb NavXT

После установки, вы получаете многостраничную форму настроек в секции администрирования — настройки.
|
1 |
/wp-admin/options-general.php?page=breadcrumb-navxt |
Флаги и куски шаблона сплетаются в длинный ковер форм. Мне удалось настроить почти все что нужно, кроме показа заголовка текущей страницы.
В шаблон требуется вставить вызов функции:
|
1 2 3 4 5 |
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/"> <?php if(function_exists('bcn_display')) bcn_display(); ?> </div> |
Типичное место для вставки данного кода — конец файла header.php. Настройки едины для всего сайта, функция не требует каких либо параметров для вызова.
Если вы «не дружите» с php, то вас однозначно порадует подход автора.
Breadcrumb Trail

После установки плагина, каких-либо его настроек в админке вы не найдете. Все они передаются как параметры функции. Это позволяет иметь разные настройки, в нужных местах.
В шаблон нужно вставить:
|
1 2 3 4 5 6 |
<?php if (function_exists('breadcrumb_trail')) breadcrumb_trail( array(/* набор параметров */) ); ?> |
Все параметры описаны в прилагаемом к плагину файлу readme.md.
Плагин поддерживает набор зацепок (hooks).
breadcrumb_trail_object — фильтр дает доступ к объекту плагина Breadcrumb_Trail.
breadcrumb_trail_args — позволяет изменять набор параметров передаваемых в breadcrumb_trail().
breadcrumb_trail_labels — фильтр к текстовым меткам (они могут задаваться при вызове breadcrumb_trail).
breadcrumb_trail_post_taxonomy — фильтр к настройкам хлебных крошек таксономии (они так же могут задаваться при вызове breadcrumb_trail).
breadcrumb_trail_items — позволяет получить доступ и изменить массив элементов хлебных крошек перед выводом в шаблон.
breadcrumb_trail — фильтрует уже готовый HTML код хлебных крошек.
Наиболее полезный из хуков, на мой взгляд, breadcrumb_trail_items. Плагин в 80% случаев подготавливает вам то, что надо. Остается немного пофиксить список ссылок, и работа сделана.
Пример кода:
|
1 2 3 4 5 6 7 8 9 |
//цепляемся к массиву ссылок хл. крошек add_action ('breadcrumb_trail_items', 'fix_bc'); function fix_bc($items) { //первой в массиве идет сслыка на главную //давайте её изменим $items[0] = '<a href="/" title="Уйти на главную страницу" rel="home">Главная</a>'; return $items; } |
Для чего нужны хлебные крошки?
Иногда заказчики просят убрать этот элемент страницы. Приходится им объяснять в чем его смысл.
Основная роль крошек — это помощь в навигации пользователя по сайту. Большинство из них открывает сайт с одной из внутренних страниц. Хорошо, если это именно та страница, которую пользователь ищет. Если нет — то у вас совсем не много вариантов того, как удержать его на сайте. Один из таких способов — это показать место страницы в иерархии всего сайта — хлебные крошки.
К примеру, пользователь искал нужный ему товар — монитор для компьютера. Он попал на карточку товара в вашем каталоге с описанием — Samsung G24. Посмотрел описание и решил продолжить поиск…
Вероятно, что он интересуется мониторами, мониторами Samsung, профессиональными мониторами. Возможно, какими то другими комплектующими для компьютера…
Было бы не плохо в начале страницы показать, что все это у вас есть. :) Например, так:
Главная / Каталог / Компьютеры / Комплектующие / Мониторы / Профессиональные мониторы / Мониторы Самсунг / Монитор Samsung G24
Каждый из пунктов «крошек» ведет в соответствующий раздел каталога. Помимо удобной навигации это улучшает т.н. внутреннюю перелинковку. Вы получаете дополнительный инструмент для улучшения ранжирования страниц в ПС. Многие SEO-специалисты сходятся во мнении, что это позволяет выиграть у конкурентов борьбу за низкочастотные запросы при прочих равных условиях.
Последний секрет : не забывайте прописывать атрибут title. Если делать это более талантливо, чем совсем никак, то польза будет и пользователям и сайту в смысле SEO. :)
