
Проект не был рассчитан для публичного доступа, а предназначен для корпоративной сети. Заказчик хотел выложить каталог обучающей литературы в виде интерактивной карты.
Я уже не первый раз собираю подобные карты (схема секций в Голден Парк, интерактивная карта Верх-Исетского птичьего рынка), но каждый раз идея получает развитие, и техника исполнения совершенствуется.
Взгляд снаружи
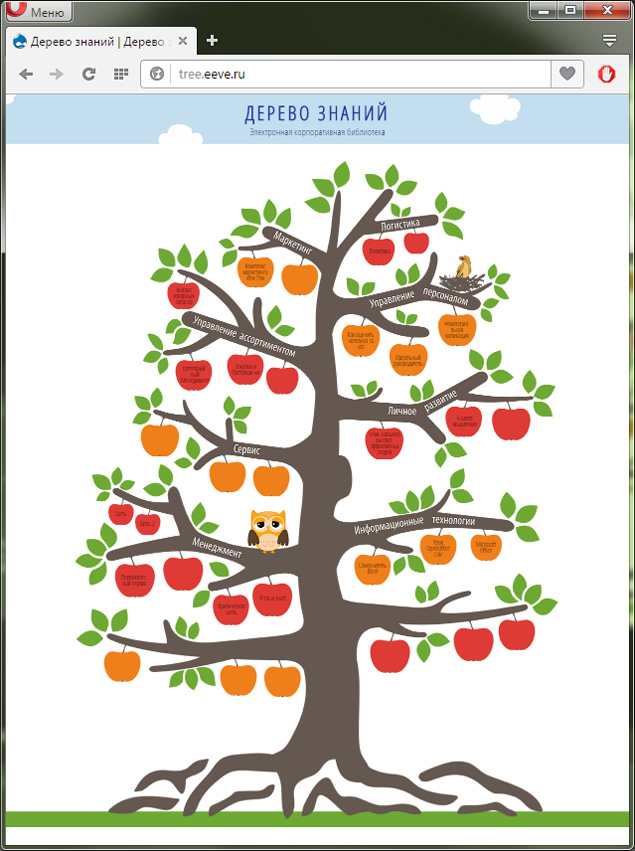
Весь сайт состоит из одного раздела, где мы видим чудо-дерево, с плодами познания, вкусив которые будем изгнаны из Эдема.

Для реализации идеи дизайнеру пришлось нарисовать два дерева — одно, то что мы видим, а второе служит для отображения активных регионов в момент наведения на них мыши.

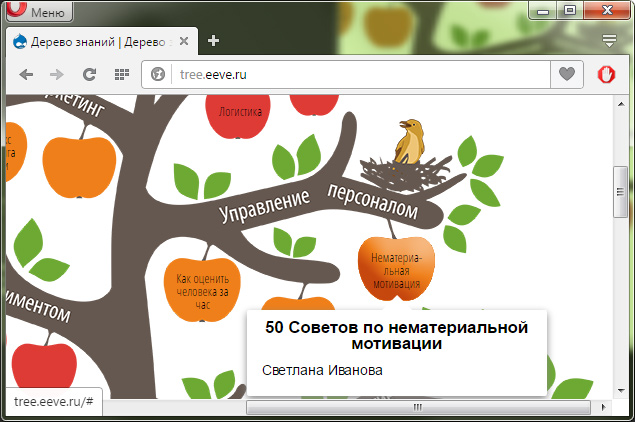
При наведении «яблочко» становится объемным и всплывает окошко с дополнительной информацией. При клике происходит переход в каталог в корпоративной сети или скачивание документа (книжки). Из-за этой функциональной простоты многие, видимо, обращаются к идее подобных карт.
Взгляд изнутри
Я собрал конструктор так, что можно сделать активным любой участок изображения. Активный регион имеет форму прямоугольника, потому для избежания коллизий — я выделил два типа объектов. Условно назвав их ветками и плодами. Слой плодов всегда выше слоя веток, потому регион ветки может перекрываться со слоями плодов.

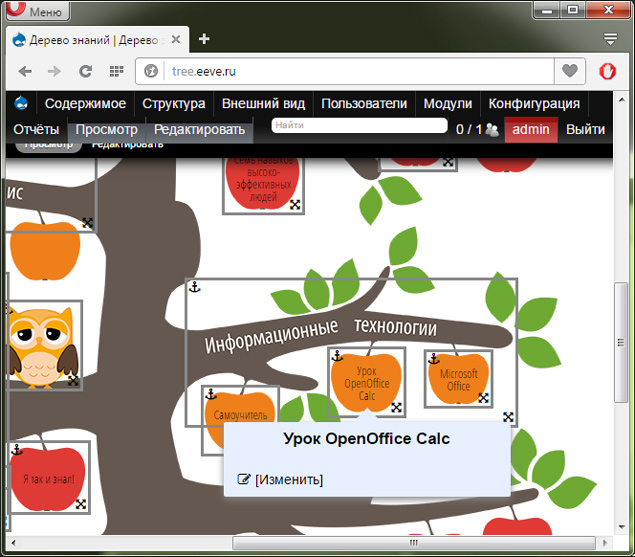
Это вид того же дерева, но с правами администратора. Активные регионы обозначены серыми рамками. Специальные значки в виде якоря и скрещенных стрелок (позаимствовал из awesome font) помогают нам настроить расположение и размеры объекта. При наведении в блоке подсказки есть ссылка для вызова редактора.
Немного программирования и шепотка ajax поднимают юзабилити админки drupal на новый уровень :).