Итак, вы запустили свой сайт на вордпресс. Что то начали там писать. Дальше вам интересно узнать: читают ли ваш блог (посещают ли ваш блог). Для этого на сайт устанавливают специальные счетчики.
Cчетчики собирают информацию о ваших посетителях, а вы можете потом посмотреть статистику на специальных сайтах.
Наиболее популярны (и наиболее компетентны в вопросе сбора статистики сайта) два сервиса — это Google.analytics (гугл аналитика) и Яндекс.метрика. Чем они отличаются и кто лучше?
Вы можете поставить оба счетчика, т.к. они друг другу не мешают. И пользоваться обеими службами, т.к. они в чем то взаимодополняют друг друга. Их данные по статистике посещений будут немного отличаться. Для этого есть свои причины, так как не все очевидно, как кажется на первый взгляд, при подсчете посетителей сайта.
Кроме банального подсчета посетителей, статистика содержит разные отчеты, позволяющие ответить на такие вопросы как:
- Кто ваши посетители (оценить пол и даже возраст)?
- Какими браузерами они пользуются?
- С каких устройств заходят на ваш сайт (компьютер, мобильник, планшет… )?
- Откуда приходят посетители на ваш сайт?
- По каким ключевым словам они попадают к вам из ПС?
- В какой стране, городе живут ваши пользователи?
- Какие страницы вашего сайта наиболее популярны?
и многие другие вопросы…
Модули WP для установки счетчиков
Чтобы установить счетчик можно использовать специальные модули, которые позволяют вам без навыков программирования внедрить код счетчика в шаблон вашего сайта. Для wordpress можно использовать модули, с сайта wordpress.org. К одному из них (Counters Integration) я даже приложил руку, можете установить его.
С каждым конечным модулем придется разбираться. Так что не скажу, что этот путь проще. Если вы не хотите устанавливать какие то дополнительные модули, то читайте дальше.
Устанавливаем код счетчика Яндекс Метрики
Для начала код счетчика надо получить. Для этого зайдите на страницу сервиса метрики.
|
1 |
https://metrika.yandex.ru |
Если вы не зарегистрированы в яндекс, то нужно будет ещё и зарегистрироваться.
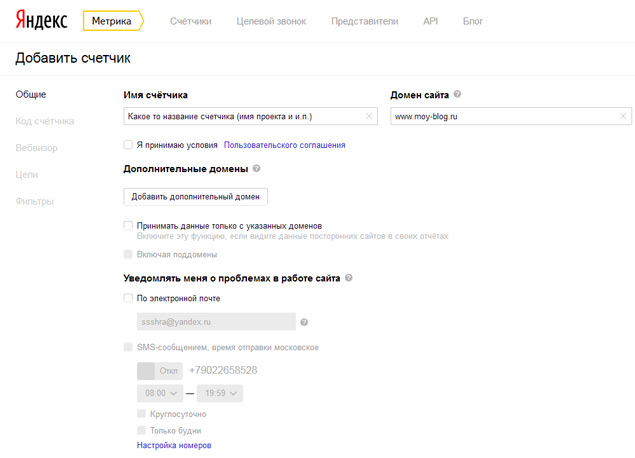
В итоге вы попадете в форму создания счетчика. Выглядит она вот так:
Нужно указать информацию о вашем сайте, вроде названия (имя счетчика) и адреса (домен сайта). Примите условия пользовательского соглашения. Также можно настроить варианты оповещения о проблемах доступности сайта.
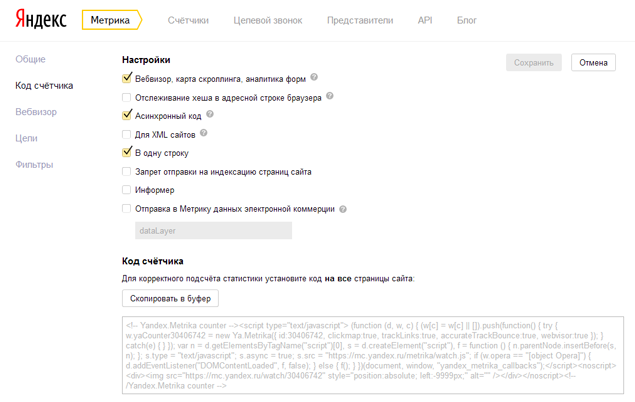
Как только вы сохраните данные формы, станут доступны и другие вкладки слева (код счесчика, вебвизор и т.д.). Сейчас нам нужен код — переходим к соответствующей вкладке.

На скрине выше показан типовой вариант набора опций. Код для вставки на сайт — в самом низу формы. Именно этот код мы добавим в шаблон нашего сайта.
Вставка метрики в шаблон сайта на WP
Перейдите на страницу администрирования вашего сайта в раздел внешний вид->редактор. И выберите из списка файлов шаблонов справа — footer.php. Это вот здесь — /wp-admin/theme-editor.php?file=footer.php. Этот файл типично отвечает за самый низ (подвал) шаблона. Вставьте код вашего счетчика перед закрытием тега BODY.
|
1 2 3 |
[Код вашего счетчика] </body> </html> |
Сохраните изменения. Готово!
Устанавливаем код Google Analytics на сайт на WordPress
Очередность действий и логика также самая что и в случае Метрики. Нужно зайти на сервис Аналитика Гугл и получить код счетчика. Адрес сервиса:
|
1 |
http://www.google.com/analytics/ |
Регистрируйтесь, если у вас нет учетной записи гугл (Sing in).
Дальше гугл предлагаем вам соблюдать определенную иерархию. Статистика — это некое статистическое представление одного из ваших сайтов, который принадлежит какому то аккаунту. Т.е. вы можете управлять как чужими счетчиками, так и выдавать права на управление своих счетчиков другим пользователям google.
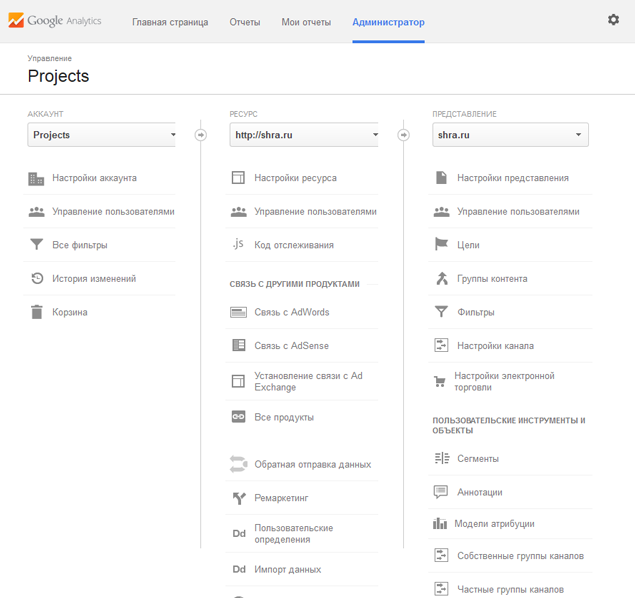
Вот как эта иерархия выглядит на примере shra.ru (Projects -> http://shra.ru -> shra.ru).

Создав свой аккаунт, в столбце с ресурсами выберите из выпадающего списка — создать ресурс. Нужно будет указать название и адрес сайта. Сразу после создания вы попадете на закладку ресурса — код отслеживания. Google рекомендует вставлять код отслеживания в шаблон сразу после открытия тега <body>. Но вы можете вставить его точно также как и код метрики — перед самым закрытием (как описано выше).
Если вы хотите сделать точно как рекомендуется google читайте дальше.
Вставка кода аналитики гугл в шаблон сайта на WP
Так как гугл рекомендует для вставки место сразу после открытия тега BODY вашего шаблона, то нам понадобится изменить файл header.php вашей темы оформления — /wp-admin/theme-editor.php?file=header.php.
Откроем админку вордпресс вашего сайта. Раздел Внешний вид -> редактор. Выберем файл header.php из списка файлов темы справа. Найдем где открывается тег BODY и вставим после него код счетчика google.
|
1 2 |
<body> [код счетчика google analytics] |
Сохраните изменения. Готово!