Долгая, вообще, история с картинками. Хорошо, если есть шаблон, где предусмотрены позиции картинок, может быть какой то слайдер или галерея. А все картинки причесаны под один формат. «Проблемными» являются изображения внутри статьи. Во-первых, их нужно особо подготавливать к публикации — обрезать, подогнать к размерам, а во-вторых, часто их нужно подписать.
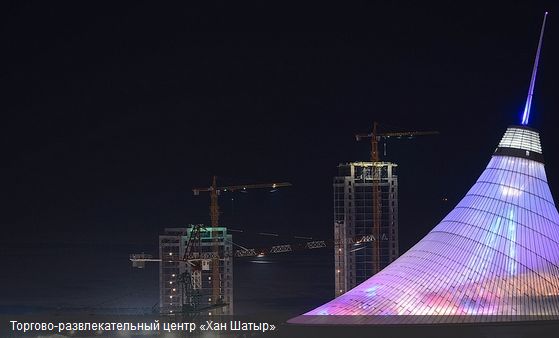
Вот это «во-вторых» мы красиво и сделаем. Задача такая — в alt или title картинки в wysiwyg редакторе CMS делается описание картинки, далее, при выводе этой картинки в шаблоне статьи, будем делать подстановку в html коде такую, чтобы получить заданное описание поверх картинки. Ну как то так, к примеру :
Можно подстановку делать и на стороне сервера, я же предлагаю вариант с использованием jQuery, добиваясь точно такого же эффекта как это сделано в примере выше.
Что нам понадобится
- Добавить обработчик после загрузки окна, который будет осуществлять подстановку. Добавим в head шаблона конструкцию вроде — $(window).load( … ) ;
- Определиться с областью где будет происходить замена. Скорее всего — контейнер вывода публикации, пусть это будет <div id=main> … </div>;
- Для фона подписи нужна полупрозрачная картинка (надеюсь, не надо рассказывать как сделать ? :) ) или специальные каскадные стили. Я использую вариант с картинкой — так как с картинками браузеры более или менее работают одинаково, а вот со стилями (особенно, что касается прозрачности) — наблюдается какой то бардак;
- Добавим нужные описания в файл каскадных стилей;
- Убедиться, что скрипт библиотеки jquery подключен :). К примеру, в Drupal он используется штатно, там заботиться об этом не надо, а в вашем случае поступайте по ситуации. Его, кстати, можно подключить с Google, что якобы потенциально уменьшит нагрузку на ваш веб-сервер. Что то в этом есть.. Мне, правда, не нравится зависеть от работы сторонних серверов, даже если это сервера гугл.
Когда все детали понятны, осталось показать что получилось.
Итоговый вариант
У вас, в любом случае, будет немного свой вариант, зависящий и от конструкции движка, и стиля оформления сайта, но за основу, для эксперимента или как начальный вариант можете использовать кусочки моего кода.
Обработчик, с использованием jquery (размещается внутри тега <head> в шаблоне)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<script type="text/javascript"> $(window).load(function () { var a = $('#main img'); //ищем картинки в html контейнере с id == main for (var k = 0; k < a.length; k ++) { //перебираем картинки var im = $(a).get(k); if (($(im).attr('alt') != '' || $(im).attr('title') != '') && $(im).attr('width') != '' && $(im).attr('height') != '') { //нас интересуют картинки с заданными высотой, шириной и //установленным либо alt, либо title //ширина и высота мне нужны, т.к. саму картинку я прописывают в css.background //контейнера div, которым заменяю img var alt = $(im).attr('alt'); var title = $(im).attr('title'); //а вот и подстановка $('<div class="img-alt" style="background-image: url(' + $(im).attr('src') + '); width: ' + $(im).attr('width') + 'px; height: ' + $(im).attr('height') + 'px"><span>' + ($(im).attr('alt') != '' ? $(im).attr('alt') : $(im).attr('title')) + '</span></div>').replaceAll(im); } } }); </script> |
Картинка для полупрозрачного фона — img-alt-mask.png. Ну не делать же вам её самим?
Осталось только добавить стили для класса img-alt, который мы присвоили контейнеру, заменяющему картинку.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* не все браузеры правильно отрабатывают vertical-align, там надпись будет вверху контейнера. можно сгородить более сложный вариант подстановки, где заменять картинку img конструкцией table */ .img-alt { display: table-cell; vertical-align: bottom; } .img-alt span { display: block; padding: 5px 10px; background-image: url(img/img-alt-mask.png); color: #fff; font: 12px/13px "Arial" !important; } |



Клас то так и не присвоили… минут пять искал в чем проблема…
Точно, класс забыл в div прописать, спасибо, исправляю…