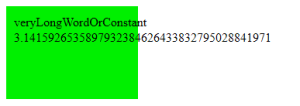
Иногда дизайн требует, чтобы все слова заголовка или слогана были с новой строки. Можно добавить <br /> после каждого слова, но можно и обойтись изменениями в CSS.
Трюк очень прост, мы задаём достаточно большой разрыв между словами, чтобы гарантировано осуществить перенос на следующую строку:
|
|
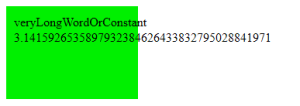
.my-text { word-spacing: 100vw; } |
Т.к. мы не можем задать разрыв в процентах, то воспользуемся другими относительными единицами — vw, и установим его равным 100% ширины устройства.
Данная запись опубликована в 29.05.2023 15:43 и размещена в рубрике Танцы с CSS.
Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Декабрь 27, 2017 г.

Оформление элементов формы - это старая проблема. Ситуация несомненно улучшается, но финала пока не видно. С появлением псевдо-контейнеров :after и :before ...
Читать
Апрель 14, 2025 г.
Иногда даже одно лёгкое движение может сделать сайт запоминающимся. Не нужно быть мастером фронтенда, чтобы добавить немного магии в интерфейс — иногда достаточно пары строк CSS. Простые анимации делают сайт динамичным, визуально приятным и интуитивно ...
Читать
Март 28, 2016 г.

Каскадные стили позволяют управлять переносом слов в выбранном контейнере. Для этих целей служат два свойства - word-wrap и word-break. Работу с ними и ...
Читать
Сентябрь 25, 2025 г.

Иногда кнопки на сайте содержат очень разный по длине текст. С коротким текстом всё просто: он помещается в одну строку и выглядит аккуратно. Но как только ...
Читать