Тэг TextArea — незаменимое поле ввода для текста. Современные браузеры по-умолчанию позволяют пользователям изменять размеры, растягивать его за правый нижний угол. Сделано это с добрыми намерениями, но для верстальщика оборачивается не самыми приятными последствиями.
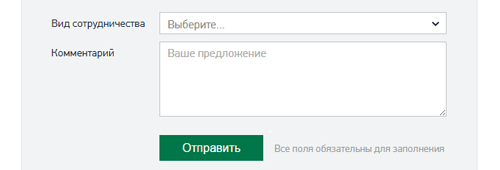
Вот пример формы, где разрешено изменение
До растягивания:

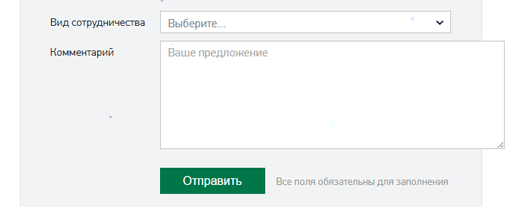
После изменения:

Видим, что пользователь может изменить размеры, нарушив задуманную геометрию верстки.
Запретить изменение размера TEXTAREA
Первая мысль — это полный запрет изменения размера. Достаточно добавить стиль:
|
1 2 3 |
textarea { resize: none; } |
У свойства resize есть и другие значения. См спецификацию:
|
1 |
resize: {none|vertical|horizontal|both}; |
В примере выше, на мой взгляд подошло бы значение vertical. Оно не портило бы верстку, но в тоже время давало возможность пользователю увеличить поле ввода хотя бы по высоте.
Как ограничить изменение размера textarea?
Чтобы надежнее контролировать размеры поля, задайте предельные размеры поля в CSS.
|
1 2 3 4 5 6 |
textarea { resize: vertical; min-height: 50px; height: 100px; max-height: 150px; } |
Такие свойства ограничат изменение высоты textarea от 50 до 150 точек, с начальной высотой — 100px.
Аналогично можно работать и с шириной. Так поле будет можно менять только по-ширине в заданных пределах:
|
1 2 3 4 5 6 |
textarea { resize: horizontal; min-width: 50%; width: 80%; max-width: 100%; } |
Браузерами не всегда поддерживается корректная работа с min-width, вместо этого вы можете получить диапазон от width до max-width.
Другие контейнеры и resize
CSS свойство resize работает и с другими HTML тегами, но по умолчанию оно задано как «resize: none;». Задав значение resize, не забудьте установить значение и для overflow:
|
1 2 3 4 |
div { overflow: both; resize: auto; } |
Так, к примеру, получим растягивающиеся контейнеры DIV.
