WP так то и сам хорошо управляется с модулями и темами. Вы можете установить модули/темы через админку. Единственный не удобный момент — это первоначальное развертывание проекта с загрузкой нужных вам модулей.
Для этого можно использовать composer.
Т.к штатный репозиторий композера не знает о WP ровным счетом ничего, то мы воспользуемся проектом wpackagist.org, который является composer-совместимым зеркалом репозитория WordPpress.
Представьте, что мы развертываем проект на WP с заданным перечнем модулей.
Создадим каталог проекта и в нем публичную под-директорию. У меня это будут папки aju.loc/ и aju.loc/web. В корень (aju.loc/) разместим конфигурацию проекта composer.json.

Вот его содержимое:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
{ "name": "shra/aji-wp", "type": "project", "authors": [ { "name": "Korol Yuriy", "email": "to@shra.ru" } ], "repositories": [ { "type":"composer", "url":"https://wpackagist.org" } ], "require": { "php": ">=7.4", "johnpbloch/wordpress": "^6.1", "wpackagist-plugin/advanced-custom-fields": "*", "wpackagist-plugin/akismet": "*", "wpackagist-plugin/wp-less": "*", "wpackagist-plugin/tinymce-advanced": "*" }, "config": { "allow-plugins": { "johnpbloch/wordpress-core-installer": true, "composer/installers": true } }, "extra": { "wordpress-install-dir": "web", "installer-paths": { "web/wp-content/plugins/{$name}": ["type:wordpress-plugin"], "web/wp-content/themes/{$name}": ["type:wordpress-theme"], "web/wp-content/mu-plugins/{$name}": ["type:wordpress-muplugin"] } } } |
Рассмотрим, что задано. Первые три секции о проекте и авторе, думаю, ясны. Секция ‘repositories’ — как раз указывает с каким репо должен работать composer.
Зависимости, перечисленные в ‘require’, описывают состав нашего проекта, это ядро wp (установит последнюю версию) и набор модулей. Я часто использую wp-less и advanced-custom-fields.
Следующая секция ‘config’, используя пару композер-плагинов, и настройки из ‘extra’ позволяет установить WP и компоненты CMS в нужные папки.
Установка
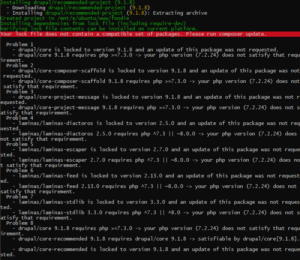
Composer, который должен быть уже установлен у вас (см. доки по композеру), вам нужно запустить командой
|
1 |
composer update |
В процессе скачивания/установки модулей может потребоваться OAuth token. Для его создания просто следуйте инструкциям, которые направят вас в вашу учетку на github, для создания нового токена. Там не нужно выдавать каких либо разрешений, просто создаёте его и скопируйте токен в консоль, и процесс установки продолжится.
Файлы готовы — останется запустить штатный инсталлятор wp.
Работа с проектом
Вероятно, что вы будет использовать git для контроля версий. Следует отказаться от хранения версий сторонних плагинов, тем оформления и кода самого WP, для этого создайте и настройте .gitignore. Вот как пример:
|
1 2 3 4 5 6 7 8 9 |
composer.lock /web/* !/web/robots.txt !/web/wp-content/ /web/wp-content/* !/web/wp-content/themes/ /web/wp-content/themes/* !/web/wp-content/themes/my-theme /vendor/ |
Здесь в git по сути отслеживается только my-theme и robots.txt.
Установка модулей
Скачивать, устанавливать новые модули вы можете через админку. Если же вам потребуется внести упоминание о модуле в репозиторий, то добавьте его в перечень ‘require’ composer.json.
К сожалению данный конфиг композера поможет вам только скачать плагин (composer update), включить его придется через админку.