Важно отметить, что настройки будут отличаться для разных версии xdebug, здесь я даю гайд для версий xdebug 3.x.
Настройка VS Code
Со стороны VS Code нужно установить плагин PHP Debug (Debug support for PHP with Xdebug). Настройки обмена данными с xdebug должны быть записаны в виде json файла в /.vscode/launch.json.
Если у вас его нет, то откройте вкладку Run & Debug (Shift+Ctrl+D) и нажмите на ‘create launch.json file’. IDE создаст типовой файл настроек.
В нем у вас будет секция вроде следующей:
|
1 2 3 4 5 6 |
{ "name": "Listen for Xdebug", "type": "php", "request": "launch", "port": 9003, }, |
Здесь указано, что VS Code будет слушать 9003 порт, ожидая указаний от xdebug. Не лишним будет добавить еще один параметр — pathMappings, чтобы связать файлы, открытые в IDE, и файлы, лежащие на сервере (это могут быть даже одни и те же файлы, но меппинг необходим, чтобы перевести данные, поступившие со стороны xdebug).
|
1 2 3 4 5 6 7 8 9 10 |
{ "name": "Listen for Xdebug", "type": "php", "request": "launch", "port": 9003, "pathMappings": { "/mnt/e/ubuntu/www/mysite.local/www": "${workspaceFolder}/www" } }, |
Здесь идут пары [ключ: значение], где ключ — имя директории на сервере, а значение — локальный путь для IDE. Используете $workspaceFolder, предоставляемый IDE, для вычисления пути относительно корня проекта.
Настройка PHP/Xdebug
Я делал настройку для php7.4-fpm / nginx. PHP у вас уже должен быть установлен, добавьте xdebug. Штатно это выполняется командой:
|
1 2 3 4 |
# установит xdebug под старшую из установленных версии php apt-get install php-xdebug # или для конкретно v7.4 apt-get install php7.4-xdebug |
Настройки модуля xdebug находятся в /etc/php/7.4/mods-available/xdebug.ini
Важно правильно указать параметр client_host. Хочется задать его 127.0.0.1, т.к. IDE и WSL работают на одной и той же машине. Но тогда данные будут отправляться не родительскому хосту, а WSL, и VS Code не получит данных. Здесь требуется указать сетевой адрес хоста машины, обычно это что то типа 192.168.1.xx.
|
1 2 3 4 5 6 7 |
zend_extension=xdebug xdebug.start_with_request = yes xdebug.client_host = 192.168.1.193 xdebug.remote_log = /var/log/xdebug_remote.log xdebug.remote_port = 9003 |
Порт может быть произвольным, главное чтобы он не был занят чем то ещё. Штатное значение для xdebug v 3.x — 9003.
Перезапустите php-fpm.
|
1 |
service php7.4-fpm restart |
Запуск отладки
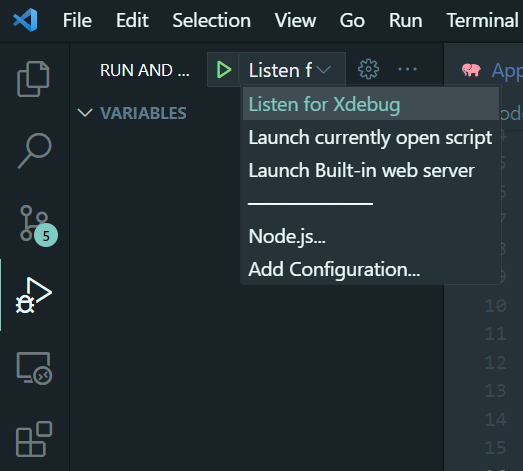
Осталось только запустить отладку в VS Code. Во вкладке ‘Run and Debug’ у вас будет сформирован список отладок. Выберите опцию ‘Listen for Xdebug’, для которой мы настроили ранее меппинг, и запустите прослушивание дебаггера.

VS Code начнет слушать указанный вами порт, осталось только поставить точки остановки в скриптах и запустить в браузере нужную страницу с вашего WSL сервера.
Удачной отладки! :)