В bootstrap корневой пункт меню с подпунктами (dropdown menu) не является активной ссылкой и лишь служит кнопкой для развертывания подпунктов. Тем временем в CMS Drupal пункты меню в любом случае ассоциированы с некоторым URL, но корневой элемент не выполняют свою роль, т.к. ссылка не работает.
К примеру, мы хотим сделать навигацию, когда корневой пункт ведет на страницу с общим списком элементов (новостей, товаров и т.п.), а подпункты этого меню — это частные рубрики общего списка.
Но bootstrap не позволяет нам использоваться этот пункт меню как ссылку, тогда прибегают к тому, что добавляют еще один подпункт в данное меню, дублирующий ссылку корневого элемента меню.

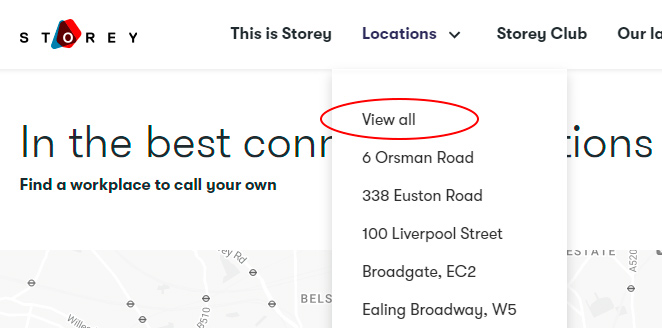
На скриншоте выше — пример такого решения, когда ‘view all’ показывает все локации, а другие подпункты — ведут на страницу определенной локации, при этом кнопка ‘Locations’ не работает как ссылка.
Еще одно решение, спорное с точки зрения UI, но к которому всё же прибегают — это добавление реакции на повторное нажатие на корневой пункт меню. Т.е. логика следующая — пользователь нажимает первый раз на корневой пункт — меню показывает подпункты. При попытке закрыть меню (повторном нажатии) выполняется переход на страницу данного пункта корневого меню.
Реализуется (в Drupal 7) это следующим js кодом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
(function ($, Drupal) { Drupal.behaviors.bootstrap_menu_hack = { attach: function (context, settings) { $(window).load(function () { // menu dropdown hack $('li.dropdown').on('click', function() { var $el = $(this); if ($el.hasClass('open')) { var $a = $el.children('a.dropdown-toggle'); if ($a.length && $a.attr('href')) { location.href = $a.attr('href'); } } }); }); } }; } (jQuery, Drupal)); |
Проверяется, в частности, что меню раскрыто $el.hasClass('open') и что задана ссылка; тогда в location документа передаётся новое значение URL.