Чтобы расширить инструментарий контентщика, обычно в редактор добавляются новые стили. Это позволяет контент-менеджеру на ряду с форматированием, использовать подготовленные заранее стили.
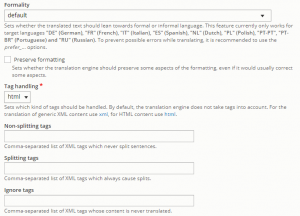
Настройки начинаются со страницы, где определены типы форматов текста (/admin/config/content/formats).

В конфигурации найдите настройки toolbar configuration и перенесите инструмент «Styles» из секции «доступных» кнопок в секцию «активных» кнопок.
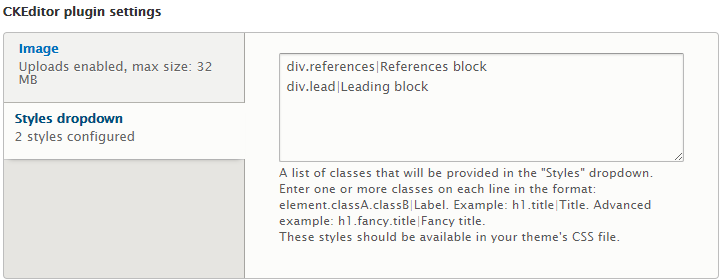
Эта операция активирует соответствующий плагин CKEditor, и в настройках появится вкладка ‘Styles dropdown’. Здесь вы сможете сконфигурировать список стилей.

Опции задаются так: ключом выступает описание element.className, а метка используется для выпадающего списка. Если выбранный стиль теперь применить на каком то участке текста, то в HTML будет создан соответствующий HTML контейнер (element) и присвоен нужный класс (className).
Для фронт-енд вы наверняка знаете как подготовить стили, но хотелось бы, чтобы и контент-менеджер мог визуально различать стилизованные блоки при редактировании. Это потребует добавить в вашу тему файл со стилями специально для СКEditor и сконфигурировать нужным образом тему.
К примеру, вы создали файл стилей в вашей кастомной теме со следующим названием /themes/custom/my_theme/css/ckedtor.css. Значит файл конфигурации /themes/custom/my_theme/my_theme.info.yml должен будет содержать дополнительно пару строк:
|
1 2 |
ckeditor_stylesheets: - css/ckeditor.css |