Аналитика от гугла позволяет регистрировать произвольные (пользовательские) события и выводить по ним статистику. О том, как создать событие пишут многие, но для полноты картины не хватает описания — как затем посмотреть соответствующую статистику. Постараюсь дать полный гайд.
Регистрация события в админке гугл аналитики
Сначала нужно описать ваше событие в админ панели вашего счетчика. В моём случае это будет переход на внешний сайт по ссылке.
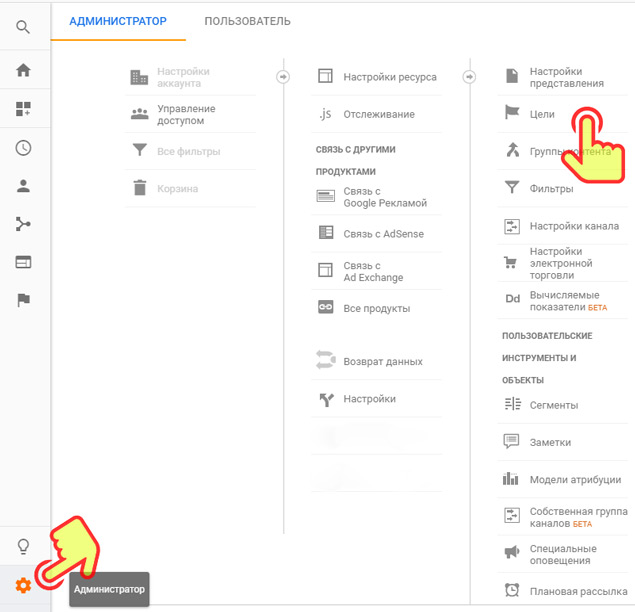
Шаг 1. Кликаем на панели администратора проекта и выбираем «цели».

Шаг 2. Создаём новую цель. Как видите, у меня она уже создана.

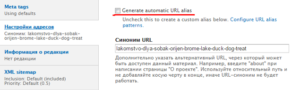
Шаг 3. Установка и описание цели. На вкладке установки — выберите «Собственная цель» (т.е. не по шаблону), а в описании задайте название и тип — «Событие».

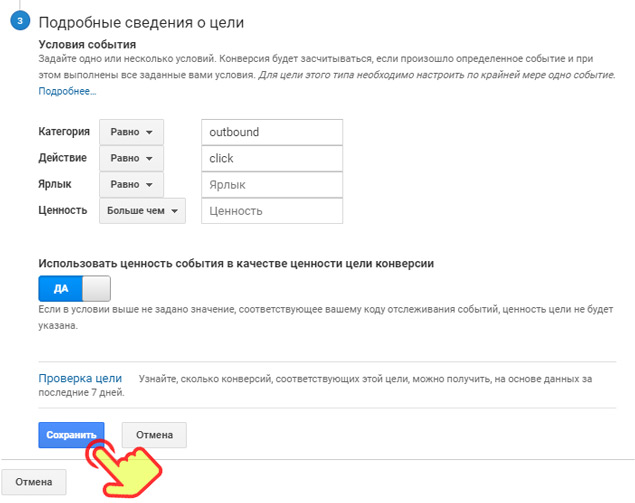
Шаг 4. Заполните подробные сведения. Название категории (на ваш вкус) и действие.

Этот этап готов. Переходим к следующему, гораздо менее детерминированному.
Настраиваем отправку события с вашего сайта
Чтобы событие зарегистрировалось, вам нужно его генерировать на сайте особым способом в момент его возникновения. Под генерацией подразумевается отправка данных на сервер google.
Шаг 1. Убедитесь, что на страницах сайта присутствует код, подключающий скрипт аналитики следующего вида:
|
1 2 3 4 5 6 7 8 9 10 |
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o) [0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXXXX-X', 'auto') ; ga('send', 'pageview'); </script> |
где ‘UA-XXXXXXXX-X’ код вашей аналитики.
Шаг 2. На якорь ссылки, переход по которой вы хотите отслеживать, нужно добавить обработчик события onclick, в котором будет размещен код отправки данных на сервер google.
Технически, это наиболее сложный момент.
Я поступаю следующим образом:
- маркирую все нужные мне <a> специальным классом, например, ga-stat;
- добавляю js обработчик по окончании загрузки страницы, который обходит помеченные ссылки и добавляет к ним обработчик события onclick.
Т.е. HTML код ссылки выглядит так:
|
1 2 3 |
<a href="http://url-of-outbound-website" class="ga-stat" title="Заголовок вашей ссылки"> Текст вашей ссылки (если нужно) </a> |
а используя jQuery, код скрипта выглядит как то так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
(function ($) { // привязываем обработку статистики к разметке сайта $('a.ga-stat').click(function (e) { // как доп параметр я передаю значение внешнего url // обычно я обрабатываю ссылку, выделяя из неё только имя домена // но для упрощения примера не стал вставлять лишний код ga_send($(e.target).attr('href')); }); }) (jQuery); function ga_send(param) { ga('send', { hitType: 'event', eventCategory: 'outbound', eventAction: 'click', eventLabel: param }); } |
Вы вольны поступать как угодно в контексте вашего проекта и используемых фреймворков. Главное — это привязать вызов ga(‘send’, …) к нажатию пользователем на ссылку. Это не гарантирует вам, что пользователь перейдет в итоге на указанный сайт, но вы зафиксируете факт клика по ссылке.
Где посмотреть статистику в разрезе отправленного url сайта?
Данные появляются в отчетах с небольшой задержкой, так что без паники. Убедитесь, что ga_send вызывается, а скрипт аналитики не блокируется каким нибудь блокировщиком рекламы.

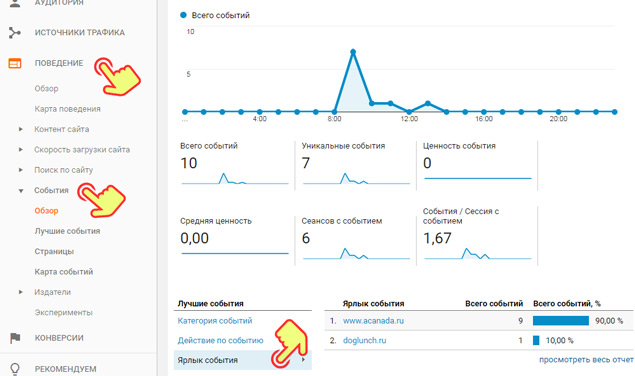
В аналитике события будут показаны в разделе — Поведение -> События. Выбрав в отчете вкладку «ярлык события», вы увидите статистику в разрезе переданного вами значения url сайта.