HTML select с флагом multiple позволяет сделать выбор нескольких значений. В этой статье мы рассмотрим как правильно обработать данные, используя javascript и PHP.
Вот так выглядит пример HTML кода формы для выпадающего списка с возможностью выбора нескольких значений.
|
1 2 3 4 5 6 7 8 |
<form method="GET"> <select id="selectElement" name="elm" multiple> <option value="msk">Moskow</option> <option value="paris">Paris</option> <option value="london">London</option> <option value="ny">New York</option> </select> </form> |
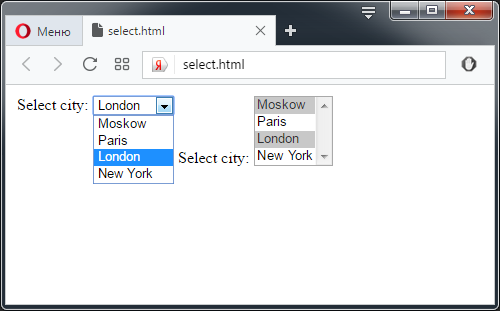
В этом режиме поле select отображается браузером не как элемент с выпадающим списком. Для сравнения, посмотрите как выглядит один и тот же select в браузере без флажка multiple и с ним:

Читаем значения поля SELECT из javaScript.
В чем отличие от одиночного режима (без multiple флага)? В том и другом случаях можно прочитать значение поля через свойство элемента value. Но так мы получим только одно единственное значение. Как получить все значения, выбранные пользователем в списке?
Мы будем программно проверять включен ли флаг multiple, и в соответствии с ситуацией выбирать способ как получить значения(-ие). Для универсальности можно складывать значения в некоторый массив. Если multiple == true — надо сканировать массив options, иначе достаточно обратиться к свойству value.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
//получим DOM элемента select по ID var elm = document.getElementById("selectElement"); //в этот массив будем отбирать выбранные значения var values = []; //случай мульти-режима if (elm.multiple) { //перебираем массив опций for (var i = 0; i < elm.options.length; i ++) { //если опция выбрана - добавим её в массив if (elm.options[i].selected) values.push(elm.options[i].value); } //случай одиночного выбора в select } else values.push(elm.value); //выведем результат в консоль console.log(values); |
Как прочитать множественные значения, передаваемые в программу на PHP?
Если вы используете HTML код, вроде приведенного в начале статьи, то при выборе нескольких значений будут отправлены данные формы вида:
|
1 |
?elm=msk&elm=paris&elm=london&elm=ny |
Которые в PHP будут интерпретированы как GET параметр $_GET[‘elm’] = ‘ny’. Т.е. вы получите всего одно значение.
Чтение raw данных
Если поменять метод формы на POST, то можно прочитать входные данные из потока php://input
|
1 |
$data = file_get_contents('php://input'); |
Вы получите всю строку — «elm=msk&elm=paris&elm=london&elm=ny», но её нужно будет ещё правильно разобрать. Потому так не делают, а идут на небольшую хитрость. К имени поля в HTML добавляют квадратные скобки:
|
1 |
<select id="selectElement" name="elm[]" multiple> |
Благодаря этому приему массив $_REQUEST в PHP сразу получает переменную elm в виде массива значений. Т.е.
|
1 2 3 4 |
$_GET[elm][0] = 'msk'; $_GET[elm][1] = 'paris'; $_GET[elm][2] = 'london'; $_GET[elm][3] = 'ny'; |
