Довольно часто картинка на странице показывается в масштабе, и при попытке определить её размеры из скрипта вы получите размер контейнера, а не самой картинки.
Разберемся как получать реальные размеры изображения.
В общем, нет особых хитростей. Контейнер img имеет два свойства naturalWidth и naturalHeight, которые и предоставляют необходимую информацию. Данные свойства поддерживаются всеми современными браузерами.
Пример кода:
|
|
var imgElement = $('img').get(0); var width = imgElement.naturalWidth; var height = imgElement.naturalHeight; |
Свойства становятся доступными после загрузки изображения браузером.
Данная запись опубликована в 17.09.2018 22:00 и размещена в рубрике javaScript.
Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Апрель 12, 2017 г.

Модальные окна - этот термин пришел из десктопных приложений. Класс модального окна отсутствует в чистом javascript, но развитие веб-приложений требует ...
Читать
Апрель 28, 2018 г.

Javascript библиотека Leaflet для организации работы с картами помимо гео-карт позволяет работать с произвольными наложениями в режиме "без гео-карты". ...
Читать
Июнь 9, 2025 г.

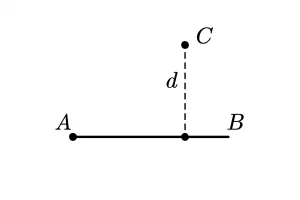
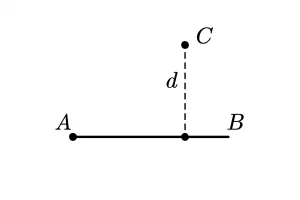
Методика заключается в поиске ближайшей точки на отрезке и зачем вычислении расстояния до этой точки.
Немного математики
У нас есть три точки ...
Читать
Декабрь 11, 2016 г.
Не ослабевает интерес к вопросу о динамическом создании связанных выпадающих HTML списков. Для двух зависимых списков (я публиковал пример более 5 лет назад!) ситуация простая и понятная, но люди задают вопрос - а как развить пример для вложения 3х списков? ...
Читать