Модальные окна — этот термин пришел из десктопных приложений. Класс модального окна отсутствует в чистом javascript, но развитие веб-приложений требует наличия такого компонента для разработки интерфейса пользователя.
В pureJS есть такая функция как confirm(), позволяющая получить от пользователя бинарный выбор (да/нет). Но ни оформить шаблон, ни улучшить эту функцию нельзя.
Модальные окна в фреймворках
Если вы используйте какой либо фронтенд фреймворк, то обязательно найдете в коллекции компонент, позволяющий создавать модальные окна. К примеру в angular, вы найдете сервис mdDialog (компонент Angular Material) и соответствующие директивы для шаблона.
Скрипты bootstrap позволяют вам открывать и программировать модальные окна.
Для jQuery создано множество плагинов, которые могут выполнять роль модальных окон, к примеру, fancyBox и shadowbox. Первичная их задача была в демонстрации изображений (показ галереи или полной версии изображения по клику на превью), но позднее функционал был значительно расширен.
Скрипт модального окна в чистом javascript.
Хочу рассказать о скрипте tingle. Я нашел его, когда подбирал реализацию модального окна для своего Drupal плагина MAT.
У этого крошечного скрипта много положительных качеств, два из которых, мне были очень важны : он небольшой (CSS + JS < 10k) и не имеет зависимостей.
Вот некоторые примеры работы скрипта:

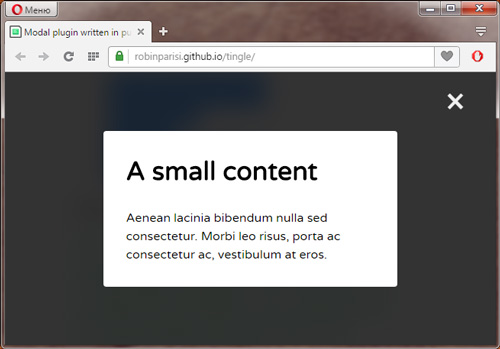
Простое окно с выводом произвольного содержимого. Нет кнопок, только «крестик» для закрытия.

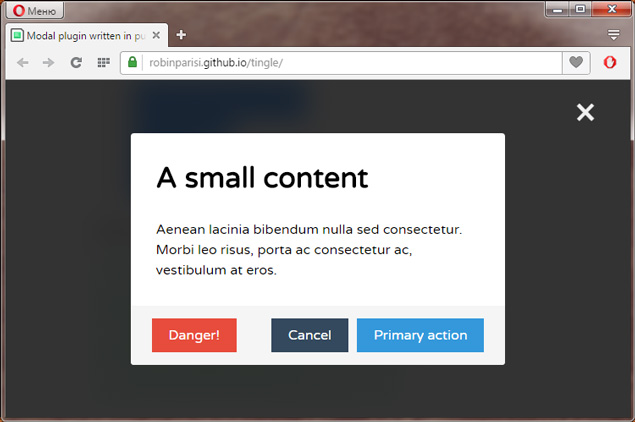
А это уже окно с кастомным набором кнопок. Каждая из них может иметь собственный обработчик, стили и т.п.

В этом примере, модальное окно не содержит базовой кнопки «закрыть» в виде крестика справа-сверху. Пользователь должен выбрать действие, нажав на одну из акшн-кнопок.

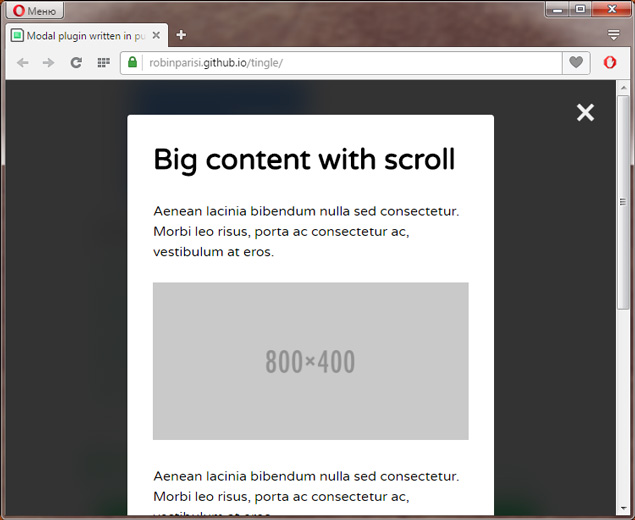
Если содержимое не влазит по вертикали — не беда, появляется линейка прокрутки.
Вариаций очень много, но меня интересовал вариант со вставкой модального окна не inline html, а когда данные подгружаются откуда то ещё. Скрипт tingle не имеет каких то других вариантов, кроме inline загрузки контента.
Но я решил задачу, используя iframe.
|
1 2 3 |
var modalObj = new tingle.modal(); modalObj.setContent('<iframe src="..." width="100%" style="height: 700px;"></iframe>'); modalObj.open(); |
Понятно, что можно воспользоваться и ajax. Решение данного вопроса остается за рамками tingle, вы сами выбираете наиболее уместный в вашей ситуации способ.
Скрипт прекрасно работает на Android во всех мобильных браузерах