Особенно на этапе верстки макетов у разработчика возникает необходимость очень часто обновлять стили, проверять результат и снова вносить какие то правки.
Если вы используете sass препроцессор, давайте посмотрим как автоматизировать отслеживание изменений в файлах sass, чтобы компилятор сразу выполнял необходимую работу.
Если у вас есть директория с набором файлов *.sass, которые должны транслироваться в другой каталог, но уже в виде *.css, то вы можете запустить слежение за состоянием файлов следующей командой:
|
1 |
sass --watch <sass-directory>:<css-directory> |
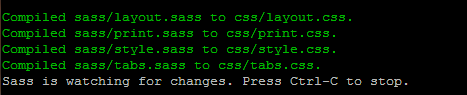
После чего компилятор выполнит обработку файлов и будет наблюдать за изменениями в исходных файлах:

Чтобы выйти из этого режима достаточно нажать CTRL + «C».