Если вы увлеклись использованием данного Drupal модуля (под 7ку) настолько, что добавили в форму несколько полей типа tablefield, то заметите, что перемещение строк а-ля драг-n-дроп работает только для первого из полей.
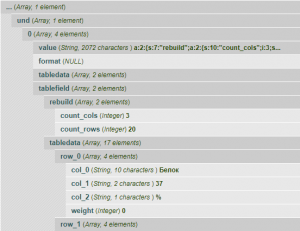
Причина в том, что таблицы со строками, которые можно перетаскивать благодаря jQuery плагину tabledrag, имеют один и тот же DOM ID — #tablefield-editor. А плагин работает с каждой таблицей по уникальному идентификатору.
Чтобы заставить функционировать tabledrag, выполните два простых шага:
- поменяйте ID у таблиц поля tablefield на уникальный (hook_form_alter);
- подцепите обработку tabledrag для новых ID (#aftrer_build).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
function MODULENAME_form_FORMID_alter(&$form, &$form_state) { // поменяем оригинальный ID таблицы $form['field_table1']['und'][0]['tablefield']['tabledata']['a_break'] = array( '#markup' => '<table id="tablefield-table1">' ); $form['field_table1']['und'][0]['tablefield']['tabledata']['a_break'] = array( '#markup' => '<table id="tablefield-table2">' ); // подключим пост-обработку $form['#after_build'][] = '_MODULE_FORMID_afterbuild'; } function _MODULE_FORMID_afterbuild($form, &$form_state) { // цепляем обработку tabledrag drupal_add_tabledrag('tablefield-table1', 'order', 'sibling', 'tablefield-weight'); drupal_add_tabledrag('tablefield-table2', 'order', 'sibling', 'tablefield-weight'); // не забываем вернуть форму :) return $form; } |