Ситуация, когда вы используете поле типа «Multimedia asset», создаваемое модулями media + media_youtube, и сохранили там ссылку на какое то видео с Youtube хостинга. Как теперь программно отформатировать вывод этого поля в виде блока видео или блока картинки?
Как хранится информация о youtube видео?
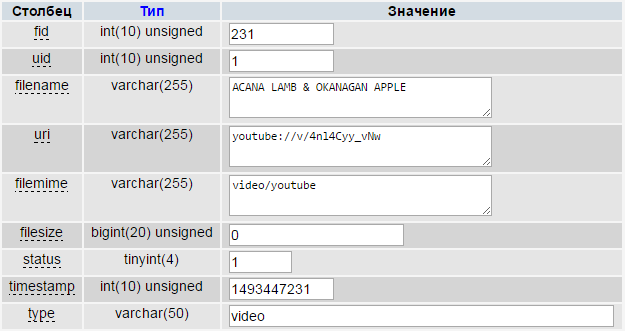
Информация сохраняется в таблице file_managed, но, естественно, само видео не выкачивается в файловую систему вашего сайта.

Протокол в поле uri и filemime позволяют программе однозначно определить источник данных. Также в uri мы видим id ролика. В принципе, можно и самостоятельно собрать виджет для показа ролика с ютуба, обладая этими данными.
Но мы воспользуемся готовыми форматтерами модуля media_youtube.
Вывод в формате видео-ролика
Процесс не сложный, требуется подключить файл с форматтерами и вызвать правильно функцию.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
//подключим файл с функциями-форматтерами модуля media_youtube module_load_include('inc', 'media_youtube', '/includes/media_youtube.formatters.inc'); //форматтеру требуется 3 параметра - информация о файле, настройки вывода и код языка //1. загрузим информацию о медиа-файле, например по ID $file = file_load($media['fid']); //2. укажем некоторые настройки $display['settings'] = array('width' => '100%', 'height' => 320); //3. код языка $lang = LANGUAGE_NONE; //все данные готовы //создаём элемент для рендеринга с помощью форматтера $video_render_array = media_youtube_file_formatter_video_view($file, $display, $lang); //вывод видео ролика print render($video_render_array); |
Настроек отображения гораздо больше, чем в примере. Вот полный перечень, который анализируется в плагине, и комментарии:
Эти параметры коррелируют с доками IFrame Player API от Гугл:
- ‘width’ — ширина ролика, задаётся как в виде процентов — «50%», так и в виде числа точек -«320».
- ‘height’ — высота ролика
- ‘autohide’ — Управляет отображением элементов управления роликом во время воспроизведения. Может принимать три значения:
- По умолчанию (autohide=2) индикатор воспроизведения видео постепенно исчезает, а элементы управления (воспроизведение, регулировка громкости и т. д.) остаются видимыми.
- autohide=1 : индикатор воспроизведения видео и элементы управления скрываются после начала воспроизведения видео. Они появляются, только если пользователь наводит курсор на проигрыватель или нажимает клавишу на клавиатуре.
- autohide=0 : индикатор воспроизведения видео и элементы управления будут видны на протяжении воспроизведения всего видео и в полноэкранном режиме.
- ‘autoplay’ — хотите автоматически начать проигрывать ролик? — для этого используйте значение «1».
- ‘color’ — цвет проигрывателя, которым выделяется просмотренная часть видео на индикаторе воспроизведения. Допустимые значения:
redиwhite. По умолчанию используется красный цвет. - ‘enablejsapi’ — разрешить использование API на javascript
- ‘loop’ — проигрывать в цикле
- ‘modestbranding’ — позволяет убрать логотип YouTube в нижней панели, для этого используйте значение «1», и логотип в нижней панели будет скрыт.
- ‘nocookie’
- ‘origin’- параметр обеспечивает некороторые меры безопасности для IFrame API и поддерживается только при встраивании как IFrame. Если вы устанавливаете для параметра enablejsapi значение «1», тогда обязательно укажите свой домен как значение параметра origin. (origin=»https://ВашДомен.зона«)
- ‘showinfo’ — значения 0/1. При значении «0» проигрыватель перед началом воспроизведения не выводит информацию о видео, его название и кто автор видео. Если вы устанавливаете значение 1, после загрузки плейлиста в проигрывателе отображаются значки всех видео в списке. Эта функция поддерживается только в проигрывателе AS3, который позволяет загружать плейлисты.
А эти распознаются плагином, но не понятно за что отвечают :), можете поэкспериментировать.
- ‘protocol’
- ‘protocol_specify’
- ‘rel’
- ‘theme’
- ‘captions’
Вывод в формате изображения
Видосы можно выводить в виде картинки (берется thumbnail с youtube, который кешируется на сервере среди медиа-файлов сайта). Для вывода используется другой форматтер, но процесс аналогичен выводу видео, отличаются лишь настройки display.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//подключаем файл с форматтером module_load_include('inc', 'media_youtube', '/includes/media_youtube.formatters.inc'); //собираем входные данные $file = file_load($media['fid']); $display['settings'] = array(); //подготавливаем данные для рендеринга $img_render_array = media_youtube_file_formatter_image_view( $file, $display, LANGUAGE_NONE ); //рендерим print render($img_render_array); |
Изображение — это более простой объект, потому набор параметров display скромнее:
- ‘label’ — метка поля
- ‘settings’
- ‘image_style’ — имя медиа-стиля картинки