
Подбирал плагин, реализующий компонент для выбора диапазона чисел. Перебрал не мало «добра», были и некоторые довольно свежие плагины, но остановил свой выбор на стареньком уже не поддерживаемом с 2012 г. проекте.
http://egorkhmelev.github.io/jslider/
Выбор связан с поддержкой «нелинейной», а точнее разно-масштабной шкалы. Остальные из рассмотренных плагинов отображают только линейную шкалу.
Плюсы:
- Можно совмещать несколько масштабов на одной шкале;
- Есть режим работы как с диапазоном так и одним значением;
- Несколько скинов в комплекте;
- Метки на шкале не зависят от значений.
Проблемы, баги:
Была обнаружена пара багов.
Баг heterogeneity
Первый баг связан с параметром heterogeneity, который позволяет настраивать несколько масштабов на одной шкале. Параметр задаётся в виде массива значений вроде:
|
1 |
['50/100', '75/300'] |
Где каждая пара чисел задаёт масштаб в виде ‘процент шкалы / максимальное значение‘. Было бы логично указать что то вроде
|
1 |
['50/100', '100/400'] |
Т.е. для половины шкалы задать один масштаб, а для второй — иной. Но плагин глючит при задании точки на конце шкалы (т.е. 100%/значение).
В общем, это не мешает задать второй масштаб, но приходится указывать точку до окончания шкалы.
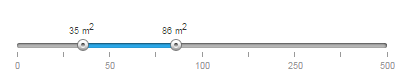
Баг рендеринга
Если произвести инициализацию плагина для невидимого элемента (к примеру, в скрытом слое), то рендеринг произойдет с ошибками.

Пример ошибки показан на рисунке выше. Метки смещаются влево (вернее не позиционируются как нужно), кроме того перестаёт работать корректное отображение значений при перемещениях левого ползунка, отвечающего за минимальное значение диапазона.
Я поправил этот баг, описание и измененный jquery.jslider.js можно скачать вот тут.
Инициализацию нужно выполнять только на видимых контейнерах.
Подключение плагина jSlider
jSlider имеет кучу зависимостей, потому обратите внимание на порядок подключения скриптов:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<style type="text/css" media="all"> /* основные стили */ @import url("/css/jslider/jquery.slider.min.css"); /* дополнительные темы оформления */ @import url("/css/jslider/jslider.blue.css"); @import url("/css/jslider/jslider.plastic.css"); @import url("/css/jslider/jslider.round.css"); @import url("/css/jslider/jslider.round.plastic.css"); </style> <!-- Версия jquery, хотя бы 1.7 --> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <!-- дополнительные библиотеки от которых зависит jslider --> <script type="text/javascript" src="/js/jslider/tmpl.js"></script> <script type="text/javascript" src="/js/jslider/draggable-0.1.js"></script> <script type="text/javascript" src="/js/jslider/jquery.dependClass-0.1.js"></script> <script type="text/javascript" src="/js/jslider/jshashtable-2.1_src.js"></script> <script type="text/javascript" src="/js/jslider/jquery.numberformatter-1.2.3.js"></script> <!-- основной код плагина --> <script type="text/javascript" src="/js/jslider/jquery.jslider.js"></script> |
Инициализация контейнера
Плагин цепляется к контейнеру типа <input>. Установленное заранее значение должно показывать режим: ввод диапазона или одного числа.
Ввод одного числа:
|
1 |
<input id="SliderSingle" type="slider" name="price" value="100" > |
Ввод диапазона:
|
1 |
<input id="Slider2" type="slider" name="price" value="50;200"> |
Инициализация:
|
1 2 3 |
<script> jQuery('#Slider2').slider({}); </script> |
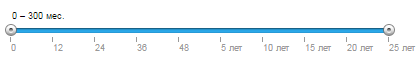
Без каких либо параметров вы получите вот такой вариант:

Параметры и примеры использования смотрите на сайте плагина на гитхаб.